Gravity Forms (GF) is the most popular paid contact form plugin for WordPress, second only to the free Contact Form 7 plugin (aka CF7).
While CF7 comes stripped of any design, GF is fully customizable and comes with simple integrations for Zapier and Hubspot already baked in.
In this post, I’ll discuss several methods to capture form submissions on GF using GTM.
The best course of action is to redirect the users to a Thank You page after a successful form submission. This interaction is simple to capture across all ad and analytics platforms.
If you’re using a GF form without a Thank You page (as most users do), you can use Google Tag Manager (GTM) to track form submissions in several ways.
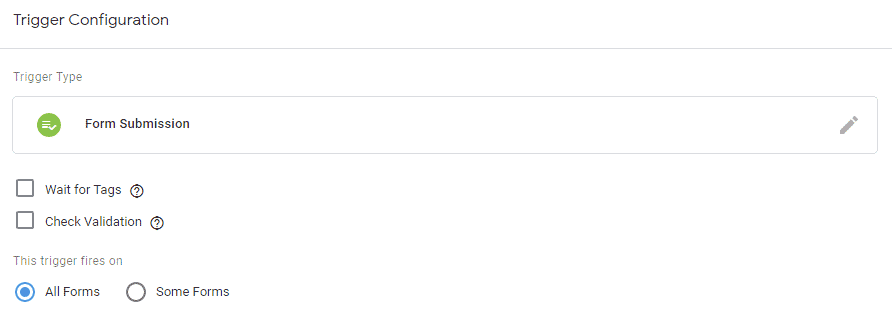
Form Submission Trigger
This is the standard trigger for tracking form submissions in GTM. You can set it up with the Form Submission trigger. While this is simple to set up, it isn’t always a solid solution as it might miss submissions (if the tag didn’t run in time) or send false positives on failed submissions.

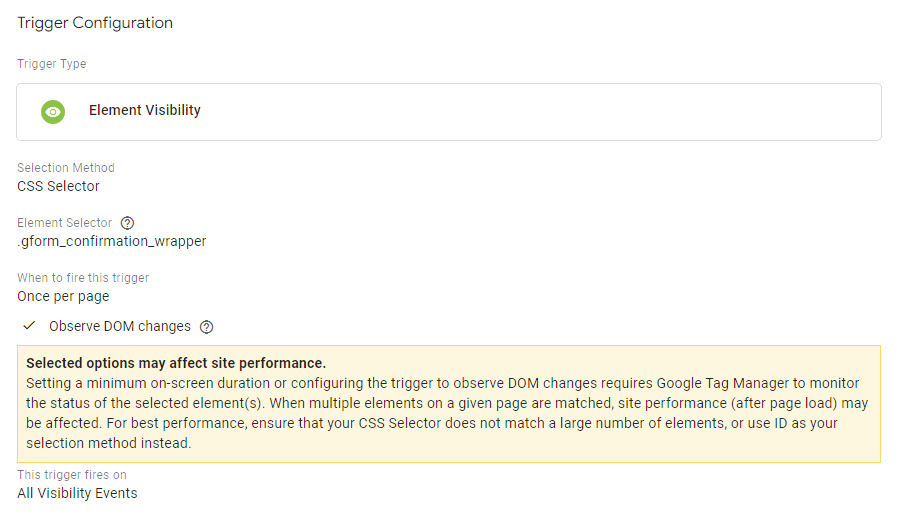
Element Visibility Trigger
This trigger is more stable than the Form Submission. The basic idea behind this trigger is identifying when a user has viewed a certain element of the page. In this case, we ask GTM to identify users that have seen the Thank Message after a successful submission.
Pro tip:
This trigger works regardless of the text of the Thank You Message
To set up this trigger, simply navigate to the Triggers page in GTM a click ‘New’. Select Trigger Type ‘Element Visibility’ and set the Selection Method to ‘CSS Selector’. Paste in the field ‘.gform_confirmation_wrapper‘.
Finally, check the ‘Observe DOM changes’ box or the trigger won’t be able to identify the new page element.

Pro tip:
You can use a more restrictive CSS Selector to limit the trigger to specific forms, for example by adding the form’s ID to the CSS Selector
jQuery Event
This method uses a different approach. It adds a jQuery event listener that observes form submissions.
In layman’s terms, every time a Gravity form is successfully submitted, an “invisible” flag is raised in the page’s HTML code. This event listener will identify that this flag has been raised, and in turn, will trigger your code.
Pro tip:
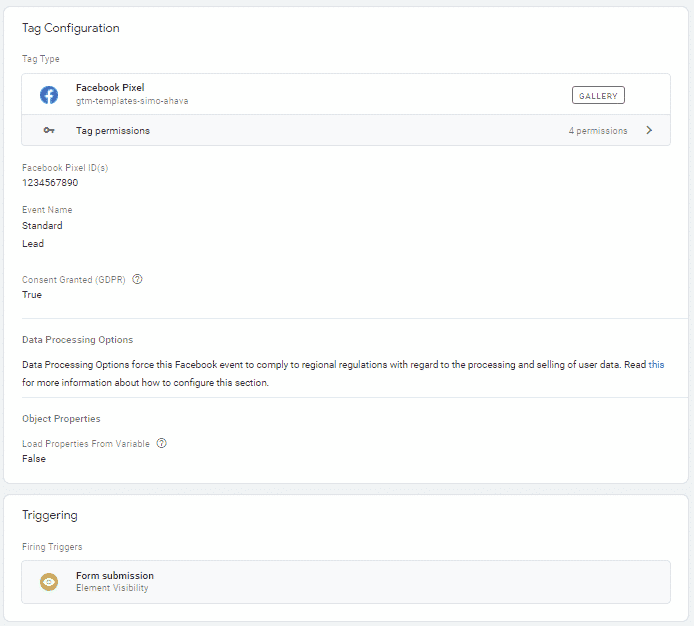
This method can be used to track form submissions even without GTM, by triggering the relevant conversion pixel (e.g. Facebook Lead)
I like using this event listener to trigger a Data Layer push that triggers my Generic Event.
To use this event listener, create a new Custom HTML tag in GTM and paste in the code below. This tag should be triggered on all pages.
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery(document).on('gform_confirmation_loaded', function(event, formId) {
dataLayer.push({
'event': 'form_submission',
'form_id': formId,
});
});
})
</script>Using the Trigger
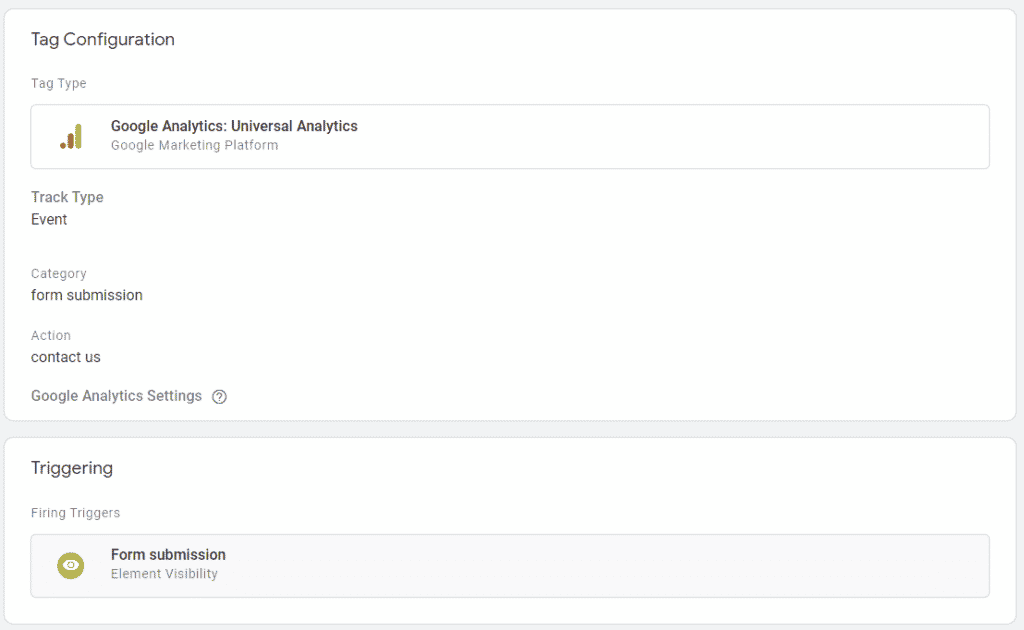
Now that we have a trigger ready, we can use it to fire any tag in GTM.
For example, you can add this trigger to a Google Analytics event to track form submissions.

This trigger can now be used to trigger conversion pixels, e.g Facebook or LinkedIn Leads.