UPDATE:
This type of event tracking was a great solution for working on Google Analytics Universal. With it’s sunset and migration to GA4, I feel like this solution is now obsolete and don’t recommend using it.
When working with a client to implement a measurement plan in Google Tag Manager (GTM), I often need to set up multiple events to capture different user interactions.
These can range from SaaS (e.g. Sign up) or user engagement (e.g. Form Submissions). For ecommerce events, I usually choose to stick o the standard naming convention and data layer schema.
To simplify the setup, I usually create a generic set of a Custom Event and Data Layer Variables that can be reused across any event I want to track. This also enables me to add additional events down the line without altering the current GTM setup.
Let’s break it down
Custom event
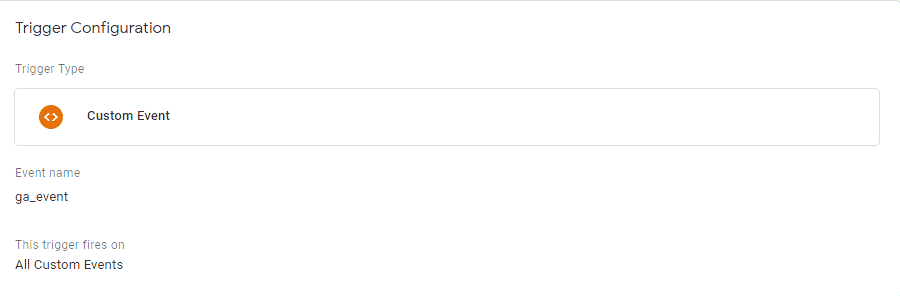
The first step is creating a Custom Event that will be used as a Trigger. I like to name this event ‘ga_event’ as I mostly use it for Google Analytics events, but it can be named anything you like. The important thing is to be consistent in its naming across whichever events you trigger.
To create the trigger, navigate to the Triggers page in GTM and click “New.
Select the trigger type ‘Custom Event’ and set the Event name to ‘ga_event’. The trigger should fire on all custom events.

Data Layer Variables
To pass the data of the event, I like to use GA4’s event schema which is more flexible than what UA offered.
In practice, this means we can use multiple event parameters to pass as many values as it can make sense.
For example, a CTA button can send:
- event name: cta click
- position: footer
- text: free trial
- color: pink
- destination: app.example.com
To pass the data you need to create matching Data Layer Variables (DLV).
Custom Variable Template
When using a Generic Event, you need to map all the possible event parameters to the Tag, even though some will apply only to certain events and will be empty for the rest. An issue with this setup is the persistence of the data layer values, in a way that can pass event parameters between consecutive events leading to bad data.
To overcome this we can use a great Custom Variable Template by Simo Ahava, called Data Layer Picker. Simply put, it only prints the value from the most recent data layer push, so parameters that weren’t sent will return null.
To add this template to your GTM container, navigate to the Templates tab and click Search Gallery under the Variables table. Search for ‘Data Layer Picker’ and click Add to workspace. You can then use this variable just like any other standard variable in GTM.
Creating new variables for event parameters
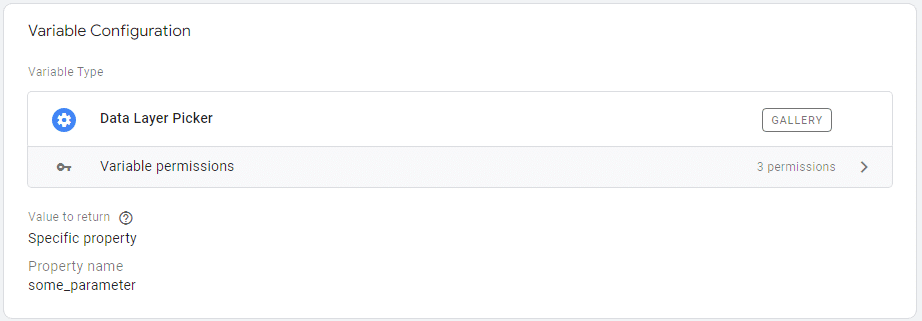
To create the DLVs, navigate to the Variables page in GTM, and under the User-Defined Variables click New.
Select the variable type as ‘Data Layer Picker’. Next, select ‘Specific property’ and set the Property name to ‘some_parameter’. Save the variable and repeat for any other event parameter you wish to send.
The reason for writing ‘some_parameter’ instead of ‘Some Parameter’ is simply because of standard JS naming conventions aligned with GA4 (i.e. snake_case).

Creating a variable for the event name
The event name is a specific data layer value that we need to map to the GA4 event. In this case, since it will change on each event, we can use a simple Data Layer Variable in GTM.
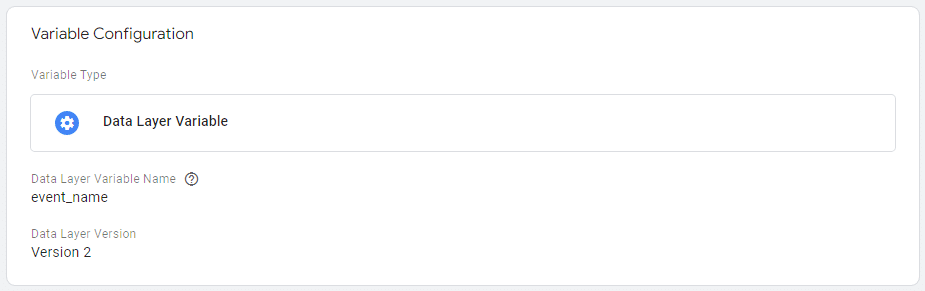
To create the DLVs, navigate to the Variables page in GTM, and under the User-Defined Variables click New.
Select the variable type as ‘Data Layer Variable’. Set the Data Layer Variable Name to ‘event_name’ and save the variable.

Creating a generic Google Analytics event
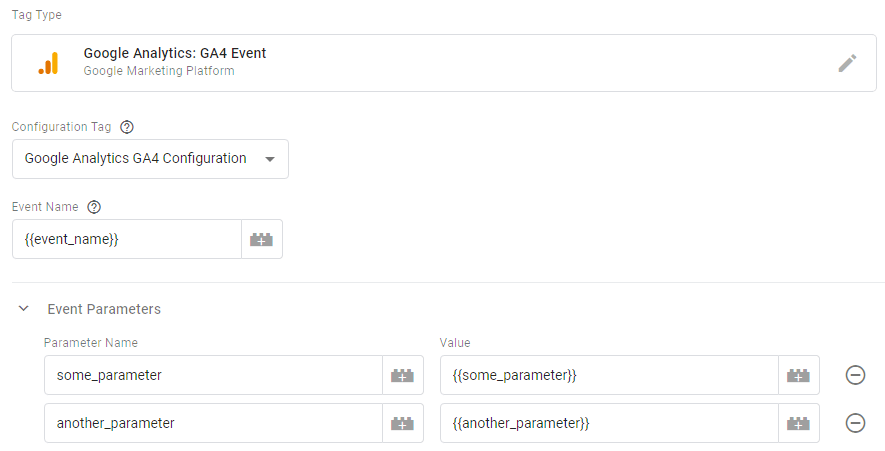
Now that we have the Custom Event and DLVs ready, we can create our generic Google Analytics event.
Navigate to the Tags page in GTM and click New. Select the Tag Type ‘Google Analytics: Universal Analytics’ and set the Track Type to ‘Event’.
You can now add the DLVs you created in their relevant slots.
Make sure you pair the Google Analytics Config to the relevant tag.

Now that the tag is set up, you can select a trigger that will fire it. Click on the Triggering section and select the Custom Event you created.

And that’s it, your event is ready to fire.
Triggering the generic event
To trigger the event, you need to run the following script on the user interaction you want to capture.
The value of ‘event’ should always be ‘ga_event’ (as this is the name of the Custom Event). The value of the DLVs can change according to the data you want to pass.
dataLayer.push({
'event' : 'ga_event',
'event_parameter1' : event_parameter1,
'event_parameter2' : event_parameter2,
'event_parameter3' : event_parameter3
}); Form submission tracking
In this example, I want to send form submission data, so the event’s category is form submission and the event action will carry the form’s name.
dataLayer.push({
'event' : 'ga_event',
'event_name' : 'form submission',
'form_name' : 'contact us',
'form_id' : '19'
});
3 Responses
Hola, is there an option that the GTM is blind to the GA events.
Hi Yishai
GTM can indeed “miss out” on GA events that are hardcoded into the site, if that’s what you mean.
This generally considered a bad practice, to split the events between GTM/hardcoded.
Hi Elad Levy,
I having facing issues with tracking with HubSpot from in GTM. I Google it I found this site I implemented like this but I have tracked a few & a few are not tracked.
So I contacted Elad Leavy through some SM channels he immediately replies to me about what is wrong I did & correct my mistake(s).
Now I am able tracking perfectly
Thank you Very Much Elad Leavy, Great Support & help
Regards,
Ravindra