Contact Form 7 (aka CF7) is the most popular contact form plugin for WordPress, with over 5 million active installations.
The most amazing part about this plugin’s popularity is that it is completely stripped of any fanciness. It lacks any support of CSS (which can of course be added separately or via other plugins) and even support for actions beyond sending the form’s data to an email address. It just works.
It is mostly popular among developers, that take this stripped-down functionality and easily mold it into the forms they want on their site.
In this post, I’ll discuss several methods to capture form submissions on CF7 using GTM.
The best course of action is to redirect the users to a Thank You page after a successful form submission. This interaction is simple to capture across all ad and analytics platforms.
If you’re using a CF7 form without a Thank You page (as most users do), you can use Google Tag Manager (GTM) to track form submissions in several ways.
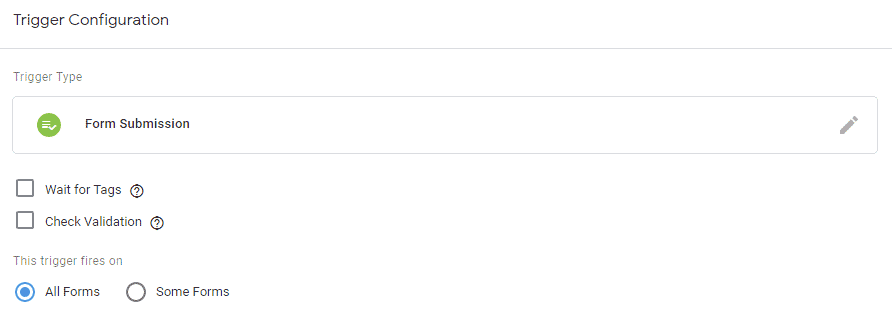
Form Submission Trigger
This is the standard trigger for tracking form submissions in GTM. You can set it up with the Form Submission trigger. While this is simple to set up, it isn’t always a solid solution as it might miss submissions (if the tag didn’t run in time) or send false positives on failed submissions.

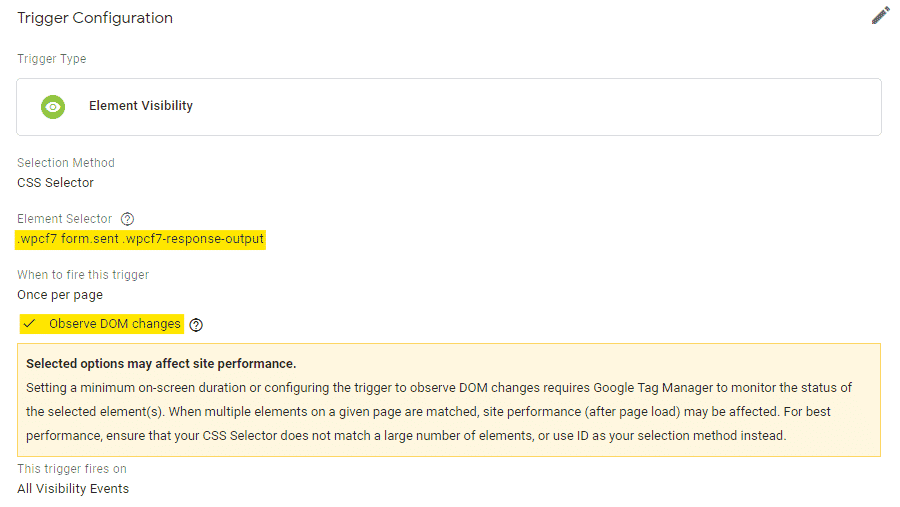
Element Visibility Trigger
This trigger is more stable than the Form Submission. The basic idea behind this trigger is identifying when a user has viewed a certain element of the page. In this case, we ask GTM to identify users that have seen the Thank Message after a successful submission.
Pro tip:
This trigger works regardless of the text of the Thank You Message
To set up this trigger, simply navigate to the Triggers page in GTM a click ‘New’. Select Trigger Type ‘Element Visibility’ and set the Selection Method to ‘CSS Selector’. Paste in the field ‘.wpcf7 form.sent .wpcf7-response-output‘. (shoutout to Uri for correcting this syntax).
Finally, check the ‘Observe DOM changes’ box, or the trigger won’t be able to identify the new page element.

Pro tip:
You can use a more restrictive CSS Selector to limit the trigger to specific forms, for example by adding the form’s ID to the CSS Selector
DOM Event
This method uses a different approach. It adds a DOM event listener that observes form submissions.
In layman’s terms, every time a CF7 form is successfully submitted, an “invisible” flag is raised in the page’s HTML code. This event listener will identify that this flag has been raised, and in turn, will trigger your code.
Pro tip:
This method can be used to track form submissions even without GTM, by triggering the relevant conversion pixel (e.g. Facebook Lead)
To use this event listener, create a new Custom HTML tag in GTM and paste in the code below. This tag should be triggered on all pages.
Pro tip:
If you’re already using the GTM4WP plugin for adding GTM to your WordPress site, you can use its built in feature for CF7 tracking
Simple setup
<script>
document.addEventListener( 'wpcf7submit', function( event ) {
dataLayer.push({
'event' : 'form_submission',
'form_id' : event.detail.contactFormId
});
}, false );
</script>Advanced setup
This script is slightly more complex. It takes the Form ID from CF7 and replaces it with a friendly name. For example, Form ID ‘1234’ will be replaced with ‘contact us’. This will make the reporting in Google Analytics more user-friendly.
<script>
var cf7id = {
1234: 'contact us',
5678: 'demo'
};
document.addEventListener( 'wpcf7submit', function( event ) {
var CF7formID = cf7id[event.detail.contactFormId];
if (!CF7formID) return;
dataLayer.push({
'event' : 'form_submission',
'form_name' : CF7formID,
'form_id' : event.detail.contactFormId,
});
}, false );
</script>Pro tip:
Since this tracking is an inherent part of the site, in many cases I would prefer adding it directly to the site’s header/footer instead of working via GTM
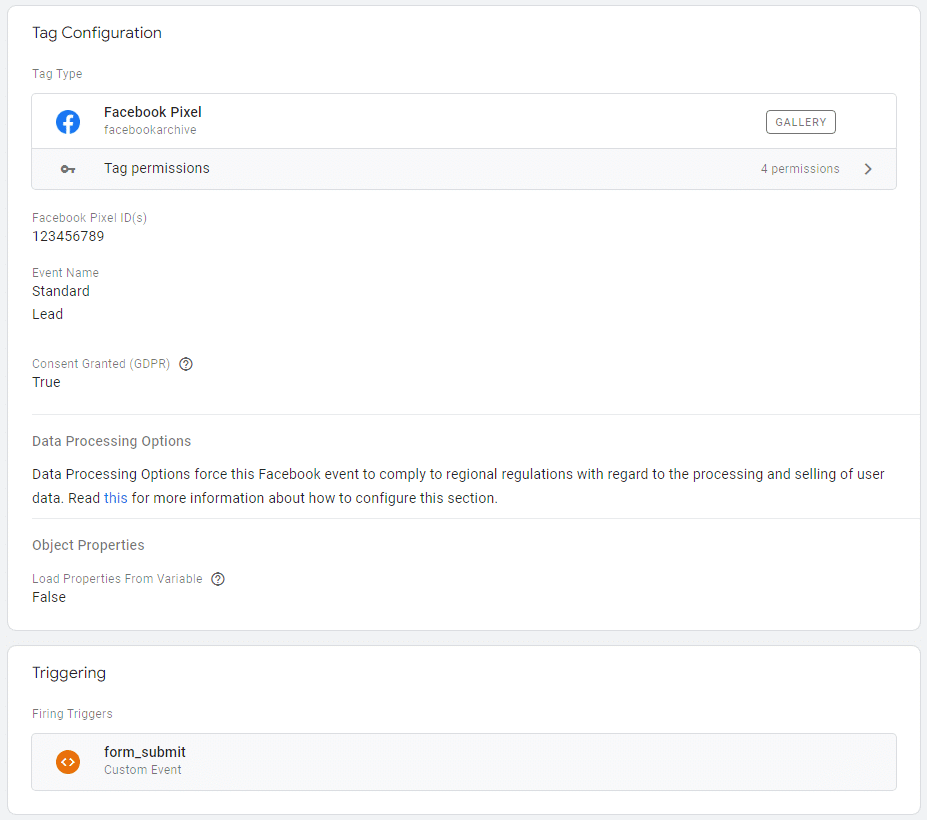
Triggering other platforms
If you want to use this trigger for additional platforms beyond Google Analytics, you can simply create a Trigger that captures only form submissions.
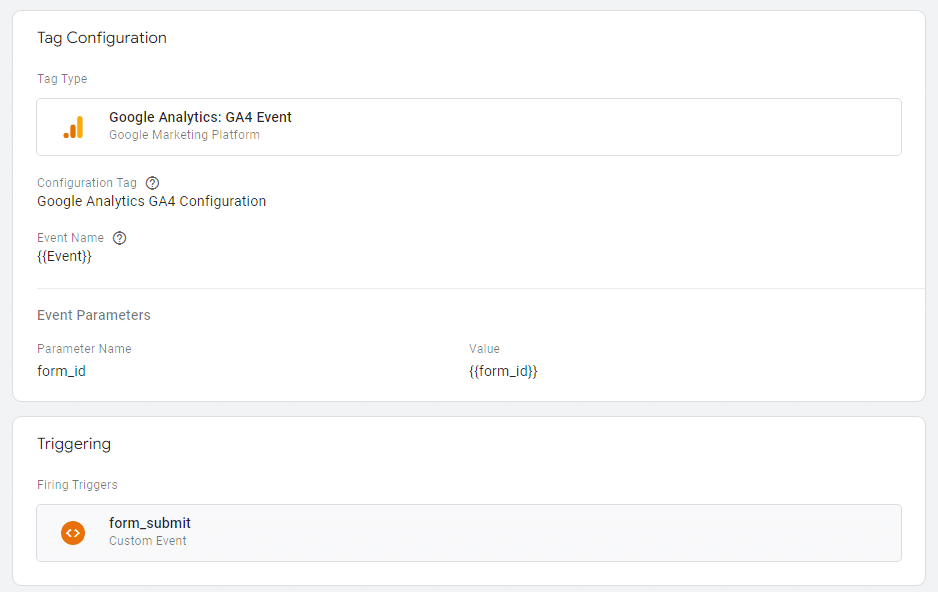
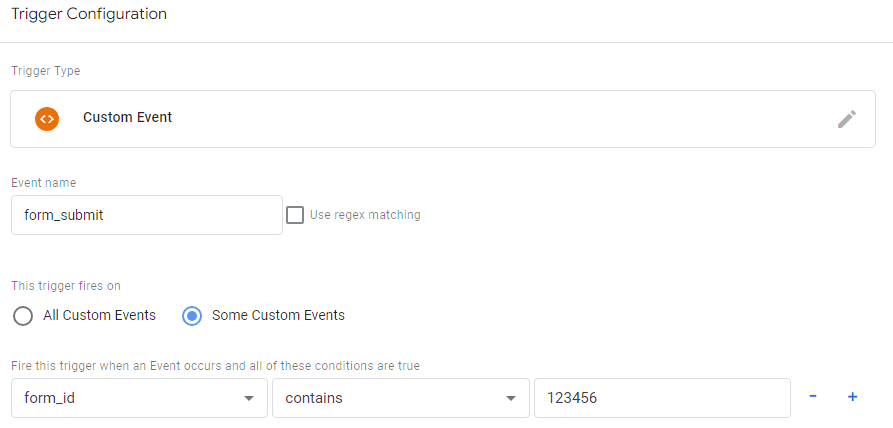
Navigate to the Triggers section and create a new trigger. Select the Trigger Type ‘Custom Event’ and set the Event Name to ‘form_submission’.
This trigger can now be used to trigger conversion pixels, e.g Facebook or LinkedIn Leads.

If you want to track the specific form submitted, you can use the form_id DataLayer variable.

Similarly, the form_id variable can be used to limit the trigger to only fire on specific forms.

Enhanced Conversions/Advanced Matching
If you want to capture the form’s value for enabling Enhanced Conversions, you can use this script to print out the form’s field in the Data Layer push.
document.addEventListener('wpcf7submit', function(event) {
// Create an object to hold the submission data
var submissionData = {};
// Iterate over the inputs array to build key-value pairs
for (var i = 0; i < event.detail.inputs.length; i++) {
var input = event.detail.inputs[i];
submissionData[input.name] = input.value;
}
// Push the event to the dataLayer with additional data
dataLayer.push({
'event': 'form_submission',
'form_id': event.detail.contactFormId,
'submission_data': submissionData
});
}, false);
9 Responses
hi.Thank you for your article.
I have more than one form page. I want to follow them separately.
1234: ‘contact us’,
5678: ‘demo’
If I write form id and form name in this section, it will only appear in the lead section of the facebook event manager.
how can i do??
Hi Farhad
The simplest way to go about this is to add the form ID datalayer value to the Facebook event.
You can change the event to be a ‘Custom event’ and use the {{eventAction}} variable in the event’s name, e.h. “FormSubmit {{eventAction}}”
I work as a digital marketing specialist. My code knowledge is very limited.
Can you give your email address? Please. I’ve been on this for 3 days. I’ll take a screenshot
No worries, I’ve added a new reference to this at the bottom of the post 🙂
Thank you very much. I see. But I have a question on my mind. How will I see these forms in the event manager.
I wanted to give a name for each form.. so I would not comfortably confuse the traffic of every form
for example:
Custom HTML:
fbq(‘track’, ‘FBKUECHENPAGEfForm’
{contactFormId: “3512”}
);
Trigger: İ dont know 🙂
I like using Simo Ahava’s Custom Template for the Facebook Pixel, but the Custom HTML you’ve written will work just as fine.
The trigger is exactly what’s described under the “Triggering other platforms” section:
Custom event with the name “ga_event” and further refined to fire only when eventCategory contains “form submit”
Hi Elad,
1. your method fire the pixel also on invalid css (for example: when submitting empty form)
2. what about the new CF7 css: .wpcf7 form.sent .wpcf7-response-output ?
Thanks,
— Uri Lev
div.wpcf7-response-output triggers both valid & invalid action
Good catch 🙂
the selector you suggested indeed captures only the successful submissions, will update the post accordingly
I personally prefer using the DOM events as they are more accurate in any case 🙂