In a previous post, I described how to track Hubspot forms using Google Tag Manager for reporting conversions in various analytics and ad platforms.
In this post, I’ll try to break down some advanced tracking concepts for which you can use your Hubpost form tracking.
The Hubspot form listener
The most robust way of tracking Hubspot forms is by using a Javascript event listener that observes form submissions.
<script type="text/javascript">
window.addEventListener("message", function(event) {
if(event.data.type === 'hsFormCallback' && event.data.eventName === 'onFormSubmitted') {
window.dataLayer.push({
'event': 'form_submission',
'form_id': event.data.id
});
}
});
</script>This event listener can be used as a standalone script across all your pages (as above) or injected into the Hubspot form’s JSON:
<script charset="utf-8" type="text/javascript" src="//js.hsforms.net/forms/v2.js"></script>
<script>
hbspt.forms.create({
portalId: "12345678",
formId: "988c94e6-d06b-4181-95d4-3ea925d01d47",
onFormSubmit: function($form){
window.dataLayer.push({
'event': 'form_submission',
'form_name': 'request demo'
});
}
});
</script>The events
Hubspot forms report several different events at various stages. I find two events to be meaningful:
- onFormSubmit – This is defined by Hubspot as “Called at the start of form submission, submission hasn’t been persisted yet”. What this means in practice is that the form has passed validation and the data has been passed back to Hubspot (without a response yet). Potentially, a form could fail at this point for various technical reasons, but that’s very uncommon.
- onFormSubmitted – This is defined by Hubspot as “Called after the form has been submitted and submission has been persisted”. What this means in practice is that a response for the form’s submission has been received and is positive (i.e. the form’s data was recorded).
When choosing to use an event for the event listener that will trigger conversion pixels, we can choose from either event. onFormSubmit will be more permissive and will allow for forms that didn’t validate also to trigger a conversion event. On the other hand, onFormSubmitted is more conservative and waits for full validation that the form passed correctly.
When to use which event?
We can use onFormSubmit when we want to trigger a manual redirect logic (e.g. if Industry is X, route to page Y) instead of the basic Hubspot logic.
If you’re using a Thank You page redirect and also triggering multiple pixels, you might want to fire them before the server response returns so that they have time to trigger before the redirect takes place.
Another benefit of the onFormSubmit event is that it carries the actual form data, so we can use it to grab the submitted form data (examples below).
If you’re using a simple thank you message, I recommend using the onFormSubmitted event.
Advanced use cases for Hubspot for tracking
One great way of using these triggers is to capture identified user data for advanced processing.
Note that using these data points must happen in accordance with your site’s privacy policy and the user’s given consent.
Advanced Matching for Google and Facebook Ads conversions
Since the user has submitted their email and other personally identifiable information, this data can be used to enhance your conversion matching on your ad platforms. Though this is relevant for multiple platforms I’ll walk through Google and Facebook Ads.
By adjusting the event listener with the code below, you can capture the user’s email, phone, and first/last name as Datalayer Variables alongside the form submission.
window.addEventListener("message", function(event) {
if (event.data.type === 'hsFormCallback' && event.data.eventName === 'onFormSubmit') {
console.log(event.data);
formData = event.data.data;
const formObj = formData.reduce((acc, curr) => {
acc[curr.name] = curr.value;
return acc;
}, {});
window.dataLayer.push({
'event': 'hubspot-form-success',
'hs-form-guid': event.data.id,
'email': formObj.email,
'phone': formObj.phone,
'first_name': formObj.firstname,
'last_name': formObj.lastname
});
}
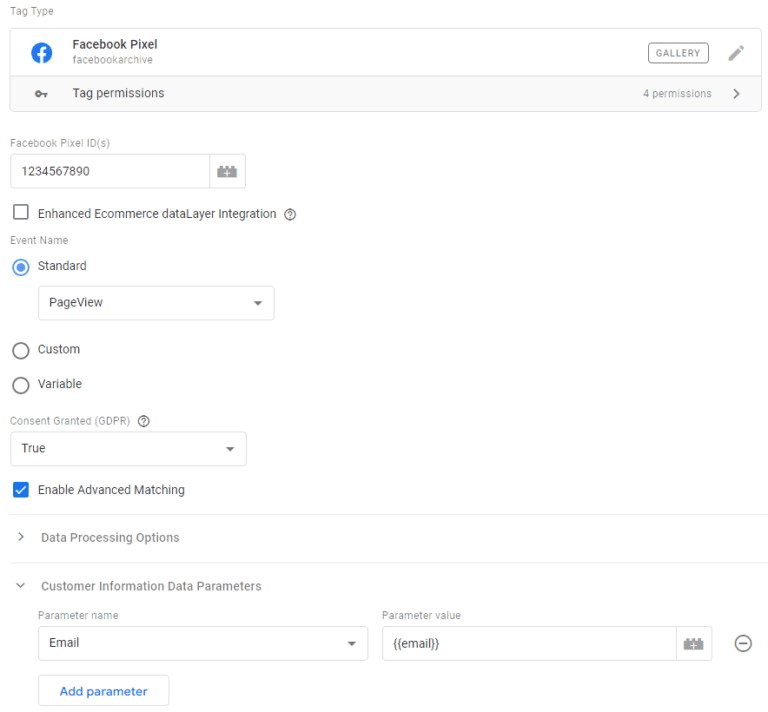
});Once these data points are available, we can assign them to the relevant tags

You can read the full blog post about setting up Facebook Advanced Matching here.
Full setup for GTM
For setting up the full tracking of Hubspot form submission and enhanced conversions in GTM, use this script:
window.addEventListener("message", function(event) {
if (event.data.type === 'hsFormCallback') {
if (event.data.eventName === 'onFormSubmit') {
console.log(event.data);
var formData = event.data.data;
var formObj = formData.reduce(function(acc, curr) {
acc[curr.name] = curr.value;
return acc;
}, {});
window.dataLayer.push({
'event': 'hubspot-advanced-matching',
'form_id': event.data.id,
'email': formObj.email,
'phone': formObj.phone,
'first_name': formObj.firstname,
'last_name': formObj.lastname
});
} else if (event.data.eventName === 'onFormSubmitted') {
window.dataLayer.push({
'event': 'hubspot-form-success',
'form_id': event.data.id
});
}
}
});Segment Identify events
Another great use case is the often-overlooked integration of Hubspot with Segment.
In many clients that I’ve audited their accounts, I’ve come across a one-way data integration between Hubspot and Segment. This meant that only Segment was pushing data into Hubspot. It usually happens on a Segment Identify event that will trigger the equivalent Hubspot event. The most common scenario is an app login or sign-up form that triggers Segment which in turn triggers Hubspot.
But many sites also have Hubspot forms for Demo Requests or gated content that don’t communicate with Segment.
Since the data is readily available, we can easily trigger it to Segment as well.
In this case, we can use the event listener to trigger the Segment Identify call directly (or via Google Tag Manager).
window.addEventListener("message", function(event) {
if (event.data.type === 'hsFormCallback' && event.data.eventName === 'onFormSubmit') {
console.log(event.data);
formData = event.data.data;
const formObj = formData.reduce((acc, curr) => {
acc[curr.name] = curr.value;
return acc;
}, {});
analytics.identify(, {
email: formObj.email,
phone: formObj.phone,
first_name: formObj.firstname,
last_name: formObj.lastname
});
}
});