Following my previous post on Single Page Application (SPA) tracking with Google Tag Manager (GTM), I also wanted to share the process for the Hubspot pixel.
The Hubspot pixel is relatively smarter and is able to identify the new route and page title for new pages loaded. All it requires is triggering the Hubspot pixel on every route change.
Hubspot SPA tracking with GTM
This method integrates with the Generic SPA Tracking method discussed on a separate post, please make sure you follow the instructions detailed there first.
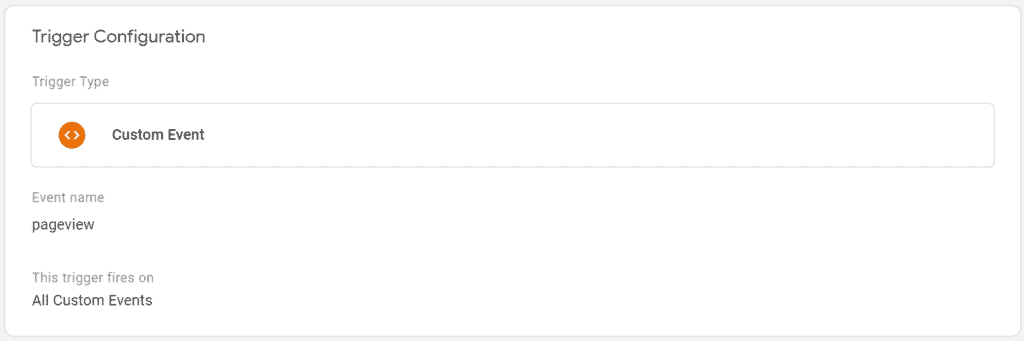
If you’re using GTM, this can easily be done using the Custom Event for SPA.

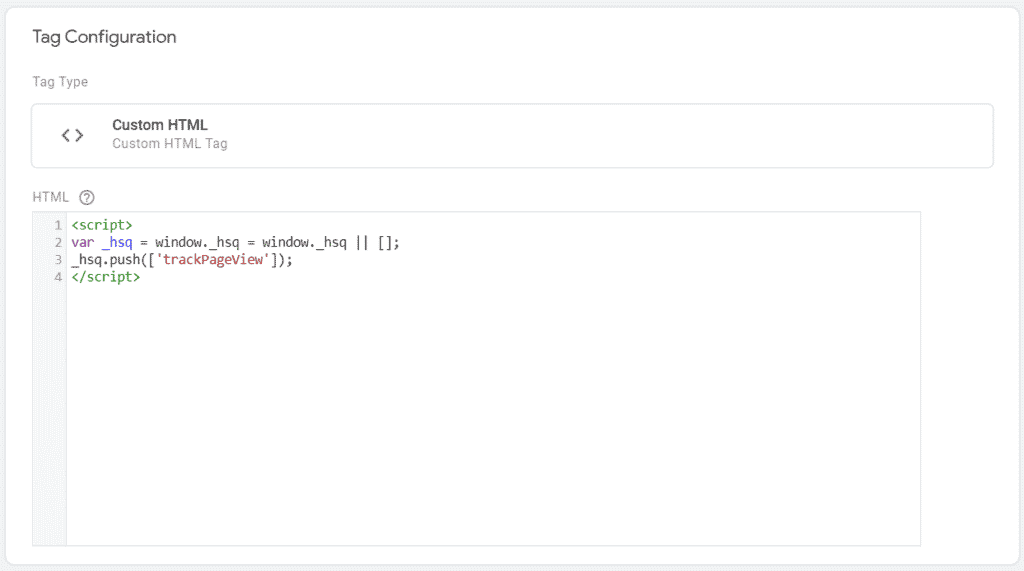
On each of these events, trigger the Hubspot pixel, usually set as Custom HTML tag. Note that the full tag isn’t required (learn why) and only the Pageview event should be triggered.
<script>
var _hsq = window._hsq = window._hsq || [];
_hsq.push(['trackPageView']);
</script>
The full Hubspot tag should be loaded once, probably on the first page load, using the All Pages trigger.
If the application doesn’t support route change, you can manually set the new path with this code:
<script>
var _hsq = window._hsq = window._hsq || [];
_hsq.push(['setPath', {{pagePath}}]);
_hsq.push(['trackPageView']);
</script>Hubspot SPA tracking without GTM
In the case that you’re not using GTM (seriously, what’s wrong with you?), you can still implement the Hubspot tag.
In this case, you need to ask your developers to fire the Hubspot on each route change (or equivalent History Change).
var _hsq = window._hsq = window._hsq || [];
_hsq.push(['trackPageView']);Similarly, the full Hubspot tag should be loaded once on the initial page load, so that consecutive events are able to fire.
If the application doesn’t support route change, you can manually set the new path with this code:
var _hsq = window._hsq = window._hsq || [];
_hsq.push(['setPath', '/#/new-page']);
_hsq.push(['trackPageView']);