I’m a big fan of WordPress and Elementor. Combined, these two pack a punch far superior to other CMSs and page builders I’ve worked with. And with over 5M active installations of Elementor (as of May 2020), I often see this combination on clients’ sites.
When creating a measurement plan for an Elementor site, you need to take into account that not all its forms can be easily tracked. The best course of action is to redirect the users to a Thank You page after successful form submission. This interaction is simple to capture across all ad and analytics platforms.
If you’re using an Elementor form without a Thank You page, you can use Google Tag Manager (GTM) to track form submissions in several ways.
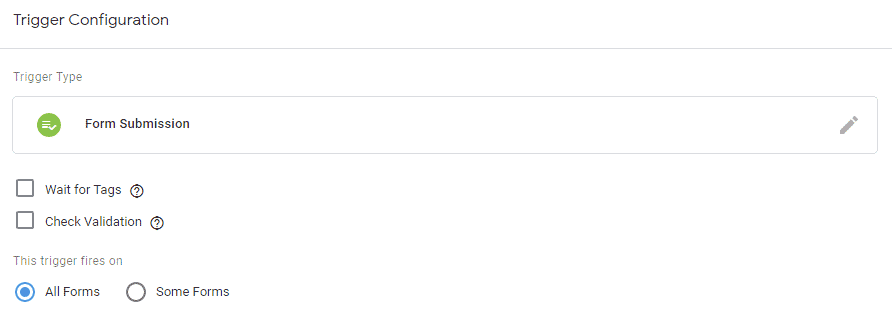
Form Submission Trigger
This is the standard trigger for tracking form submissions in GTM. You can set it up with the Form Submission trigger. While this is simple to set up, it isn’t always a solid solution as it might miss submissions (if the tag didn’t run in time) or send false positives on failed submissions.

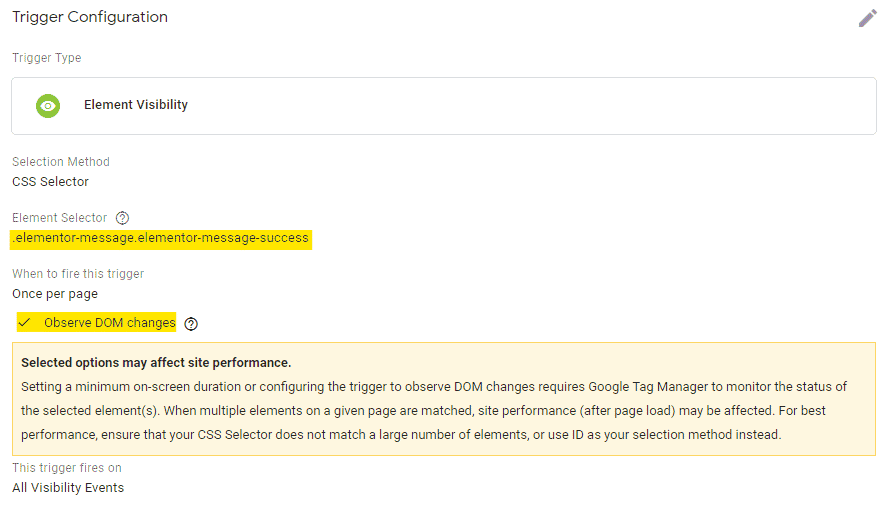
Element Visibility Trigger
This trigger is more stable than the Form Submission. The basic idea behind this trigger is identifying when a user has viewed a certain element of the page. In this case, we ask GTM to identify users that have seen the Thank Message after successful submission.
Pro tip:
This trigger works regardless of the text of the Thank You Message
To set up this trigger, simply navigate to the Triggers page in GTM a click ‘New’. Select Trigger Type ‘Element Visibility’ and set the Selection Method to ‘CSS Selector’. Paste in the field .elementor-message.elementor-message-success.
Finally, check the ‘Observe DOM changes’ box, or the trigger won’t be able to identify the new page element.

Pro tip:
You can use a more restrictive CSS Selector to limit the trigger to specific forms, for example by adding the form’s ID to the CSS Selector
jQuery Event
This method uses a different approach. It adds a jQuery event listener that observes form submissions.
In layman’s terms, every time an Elementor form is successfully submitted, an “invisible” flag is raised in the page’s HTML code. This event listener will identify that this flag is has been raised, and in turn will trigger your code.
Pro tip:
This method can be used to track form submissions even without GTM, by triggering the relevant conversion pixel (e.g. Facebook Lead)
I like using this event listener to trigger a Data Layer push that triggers my Generic Event.
To use this event listener, create a new Custom HTML tag in GTM and paste in the code below. This tag should be triggered on all pages.
<script>
jQuery(document).ready(function($) {
$(document).on('submit_success', function(evt) {
dataLayer.push({
'event': 'form_submission',
'form_name': evt.target.name,
});
});
});
</script>Kudos to Kova for contributing to this improved snippet.
Pro tip:
Since this tracking is an inherent part of the site, in many cases I would prefer adding it directly to the site’s header/footer instead of working via GTM
If you want to use this trigger for additional platforms beyond Google Analytics, you can simply create a Trigger that captures only form submissions.
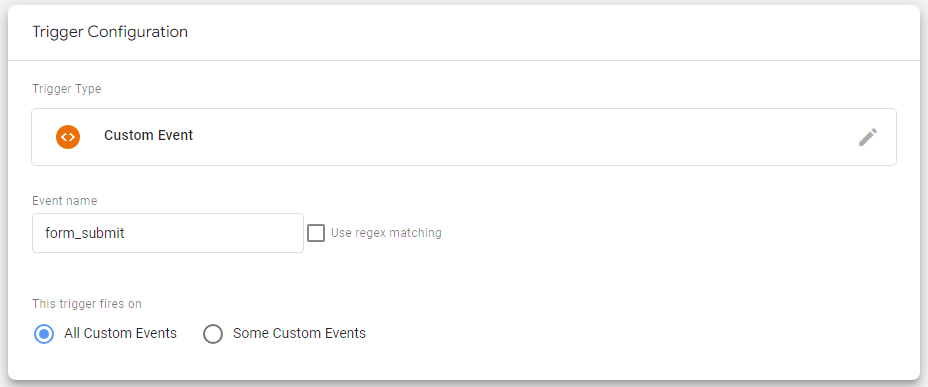
Triggering other platforms
If you want to use this trigger for additional platforms beyond Google Analytics, you can simply create a Trigger that captures only form submissions.
Navigate to the Triggers section and create a new trigger. Select the Trigger Type ‘Custom Event’ and set the Event Name to ‘form_submission’.

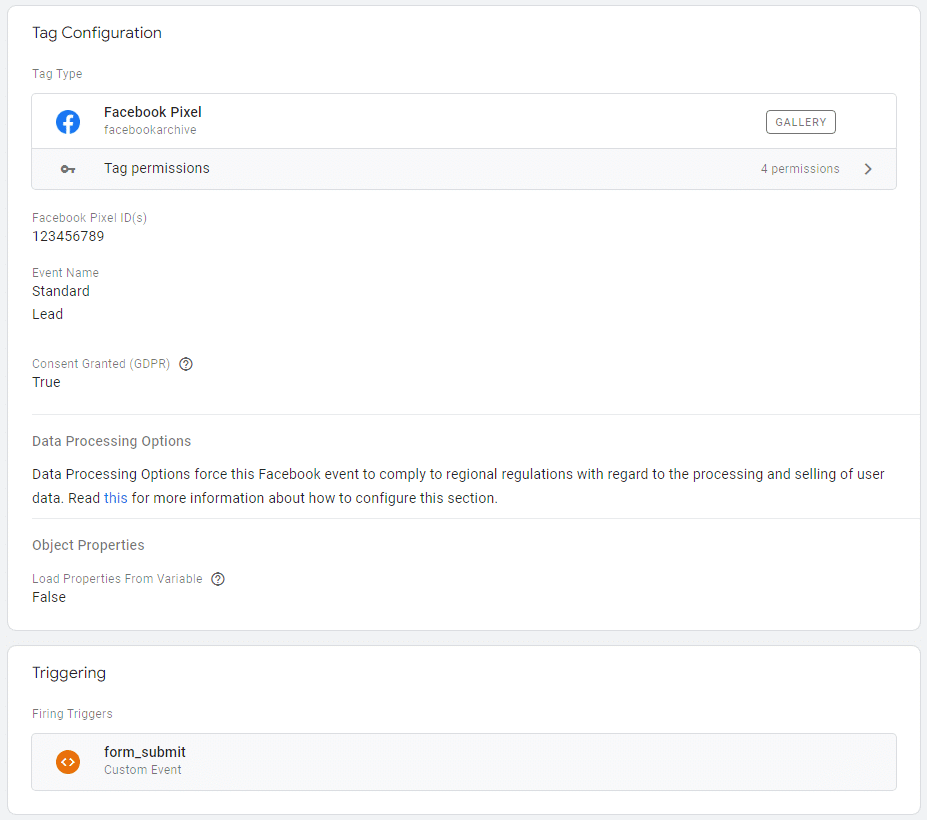
This trigger can now be used to trigger conversion pixels, e.g Facebook or LinkedIn Leads.

7 Responses
‘You can use a more restrictive CSS Selector to limit the trigger to specific forms, for example by adding the form’s ID to the CSS Selector’
Could you make example for this, I have multiple forms on page and I would like to add ID CSS Selector to trigger, not sure how to make it to work on both:
– Element Visibility + CSS Selector
or I have to do it some other way?
Thanks.
Basically, the element shown will be a descendant/child of the form submitted (or parent div).
So let’s say you have two forms on the page, e.g. Lead form & Contact form.
In Elementor, name the column containing each form with a distinct ID, e.g. “lead-form”.
The selector for this specific form will then be “#lead-form .elementor-message.elementor-message-success”.
Wow, thanks for such a fast reply.
If not bothering you, I’m losing so much time finding this.
I have setup all as you said, I have tracking of my forms, but what I’m trying to do, is to pass that form-ID that I set in additional settings of forms and put it to your eventLabel
“….
‘eventAction’: $(document).attr(‘title’),
‘eventLabel’: ”
…
”
I can’t get it with $(document).attr(‘id’)
Thanks in advance.
If anyone needs solution to my issue:
jQuery(document).ready(function($) {
$(document).on(‘submit_success’, function(evt) {
dataLayer.push({
‘event’: ‘ga_event’,
‘eventCategory’: ‘Form Submit’,
‘eventAction’: $(document).attr(‘title’),
‘eventLabel’: evt.target.name
});
});
});
You can use evt.target.name or evt.target.id (name looks on the end nicer in GA)
Nice one 🙂
To be honest, it’s even more elegant than my original snippet, so I’ll update it to this one
The page title is now redundant as it’s included in the event’s attributes (both URL and title are)
Wow, great post!
I tried your script and it works fine.
I would like to enhance it, do you think it will be possible to return the value of a specific field of the form in GA?
I tried several things but without success!
Glad you liked it 🙂
You can try using the script on this post, specifically the Elementor one, to capture that value
https://trackingchef.com/google-analytics/form-abandonment-tracking/