There are multiple ways in which you can add the Google Tag Manager (GTM) code to your site.
Standard CMS
About half of the Top 1M websites use a CMS (Content Management System) of some sort (BuiltWith), such as WordPress, Wix, Shopify etc.
Since Google Tag Manager is the most widely adopted tag management solution (36% of Top 1M), almost every modern CMS has either a built in feature for GTM or multiple plugins to support the standard GTM implementation.
If you have a standard implementation, you should probably stick to this solution. I’ve added a quick walk through of the most popular platforms: WordPress, Wix & Shopify.
WordPress
If you’re using WordPress, the world’s most popular CMS, you have several available plugins for adding GTM to your site.
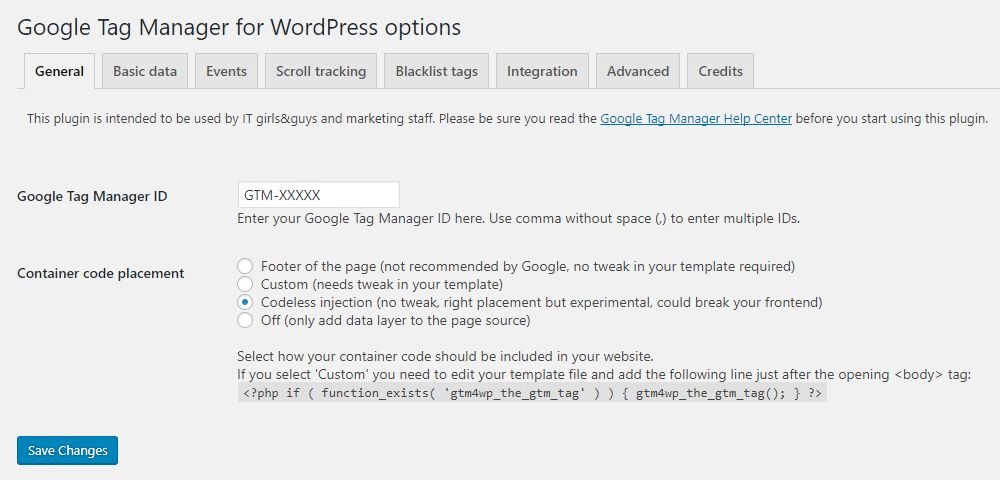
Google Tag Manager for WordPress (GTM4WP) (Free)
While there are many plugins for GTM, this plugin, developed by Thomas Geiger, is my personal favorite. Besides adding the GTM code to the site, it also offers multiple neat features such as built Woocommerce integration (for Enhanced Ecommerce tracking) and scroll, video and post meta data tracking.

To setup the plugin, simply grab your GTM Container ID from your GTM account (learn how).
Wix
If you’re using Wix, then you can only add Google Tag Manager to sites with a connected domain (paid plan).
- To connect GTM to a Wix site, you will need to first grab your GTM Container ID (learn how)
- In Wix, navigate to Marketing Integrations
- Go to Google Tag Manager and click Connect
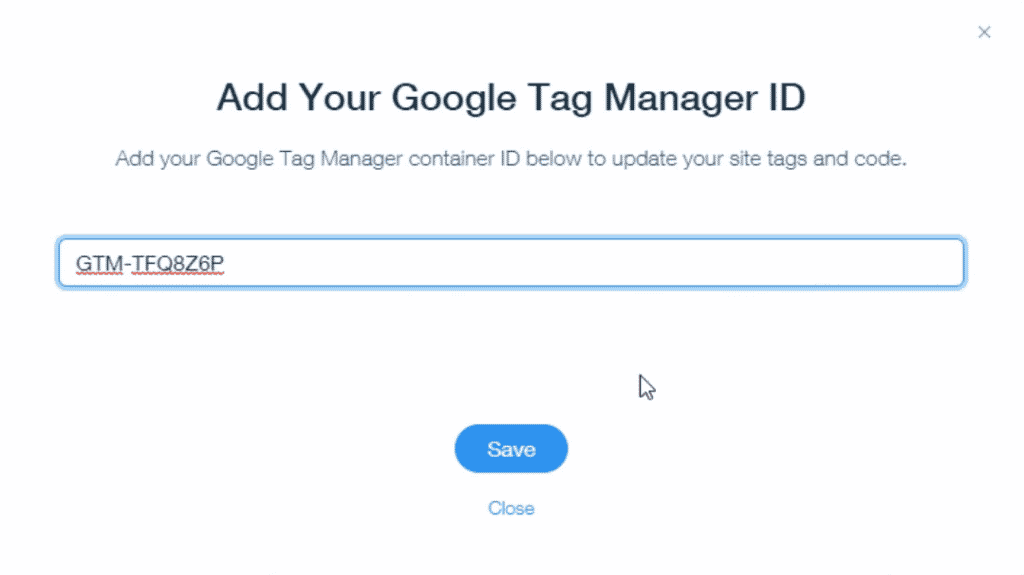
- Click “Connect Google Tag Manager”
- Paste in your GTM Container ID
- Click Save

This will add the GTM code to all pages on your site.
Shopify
Shopify store owners can add Google Tag Manager tracking on any plan. I must note that this is a non-standard implementation that works nonetheless.
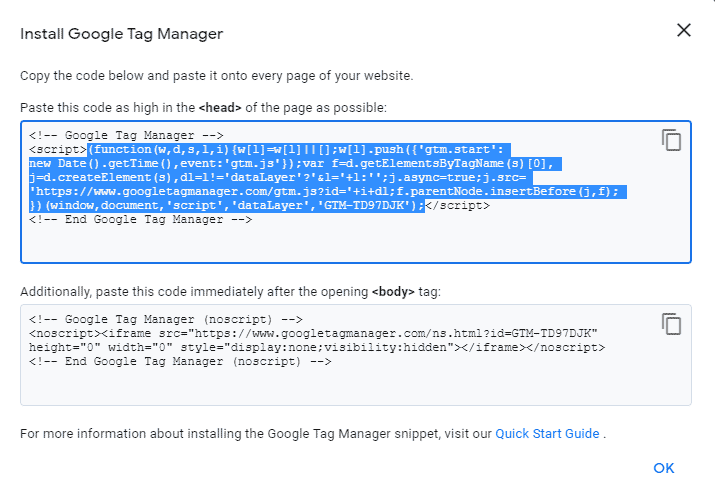
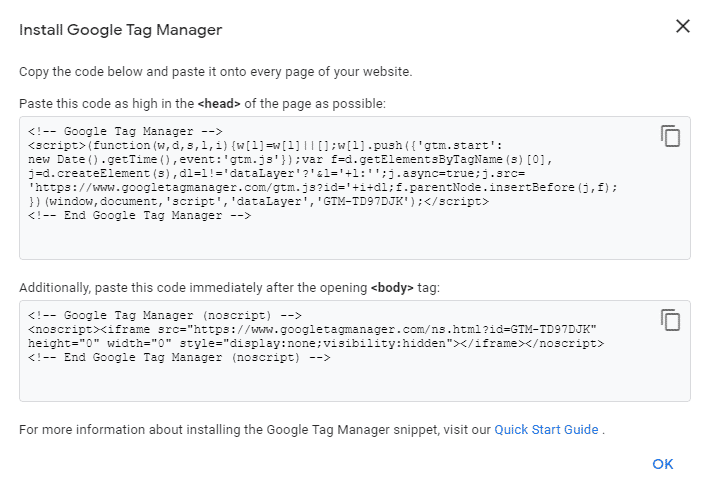
To connect GTM to a Shopify store, you will need to first grab your GA Container code (learn how). Grab only the first part of the snippet, without the opening and closing <script> tags (highlighted in the image).

- Log into your Shopify admin
- Navigate to Online store > Preferences
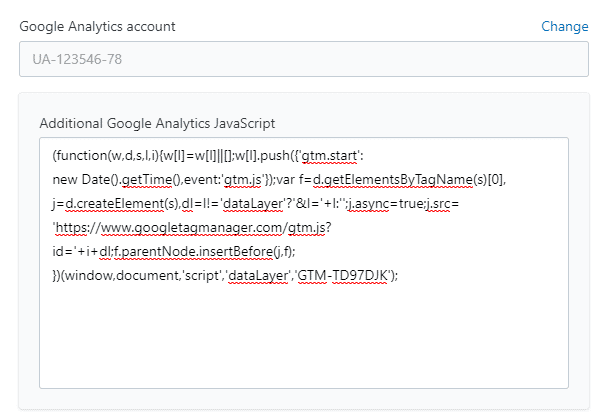
- In the Google Analytics section, assuming you already set up your Google Analytics account (learn how), click “Add custom Javascript”
- Paste the code copied from GTM
- Click Save

Code Installation
If you’re building a custom website, or just need a more flexible implementation of Google Tag Manager, you can simply install it using the provided Javascript snippet (where do I find this?).

To properly install GTM, add the JS snippet on all pages of your website, preferably as high up as possible on the <head> tag. Adding GTM code in a the <body> tag will also work, but might result in significant discrepancies in tracking. This is due to the fact that only once the GTM snippet has fully loaded are all its nested tags starting to fire, so users might already leave the page before that happens.
The bottom code snippet, of the type <noscript> is used as a fallback for browsers that do not support Javascript, and should be added to the <body> section of all pages.
I personally find no use in adding the <noscript> snippet as users who don’t have JS for GTM won’t have it either for other JS dependent platforms (e.g. Google Analytics)
There I said it@googletagmanage pic.twitter.com/Iva6SbykYX
— Elad Levy (@mrlevyelad) May 13, 2020