Chili Piper is a popular tool for meeting scheduling and beyond, used by many B2B companies globally. Since this tool is so deeply integrated with the meetings booking process of many companies, it is crucial to have it accurately reporting to your analytics and ad platforms.
While researching this post I have tried to use the official documentation that Chili Piper provides for tracking their own events using GA4. I’ve found this documentation to be rather lacking as it only provides a generic event listener that can trigger on pretty much any event happening in the browser, which quite an overkill.
Looking at the actual Chili Piper site I was curious to see how they handled this excessive tracking method for their own GA4. Using Matteo Zambon’s Tag Chef GTM Inspector, I was able to extract the Custom HTML tag they were using in GTM. Boom!
In this tag, they were actually limiting the events they are listening to based on their origin – a chilipiper.com subdomain as the implementation script uses.
The script listens to these events, parses the event data and assigns friendly names to the events. These are then printed both as a console log and a data layer push.
I’ve made some adjustments to the script to make it more robust.
Google Tag Manager implementation (recommended)
Create a new Custom HTML tag and paste in the script below. Set the tag to trigger either on all pages or only the ones that have Chili Piper implemented on.
<script>
window.addEventListener("message", function (a) {
if (a.origin.match(/^https:\/\/[a-z0-9\.\-]{2,}?\.chilipiper\.com$/)) {
// Extract action from the incoming message
var action = a.data.action;
// Extract arguments if exist
var args = a.data.args || {};
// Mapping of actions to new values
var actionMapping = {
"booking-confirmed": "confirmed",
"booked": "booked",
"rescheduled": "rescheduled",
"availability-loaded": "availability_loaded",
"no-free-slots": "availability_empty",
"phone-selected": "type_selected",
"meeting-selected": "type_selected",
"closed": "window_closed"
};
// Check if the action is present in the mapping
if (actionMapping.hasOwnProperty(action)) {
// Update action based on the mapping
var mappedAction = actionMapping[action];
console.log("Concierge - " + mappedAction + ": ", a); // Can delete this line
var meetingType = "meeting"; // Update this dynamically if needed
// Construct the dataLayer push object
var dataLayerPush = {
event: "chilipiper_" + meetingType + "_" + mappedAction,
chilipiper: {
meeting_route_id: args.routeId,
meeting_event_id: args.eventId,
meeting_assignee_id: args.assigneeId,
meeting_slot: args.slot
}
};
// Push the object onto the dataLayer
window.dataLayer.push(dataLayerPush);
}
}
});
</script>The output of the data layer event will look similar to this:
dataLayer.push({
event: "chilipiper_meeting_confirmed",
chilipiper: {
meeting_route_id: "65549e2bccc62f44707ce148",
meeting_event_id: "65549e413dcd744fdb25fcb2",
meeting_assignee_id: "0055J000002NpzAQAS",
meeting_slot: {start: 1700132400000, end: 1700135100000}
}
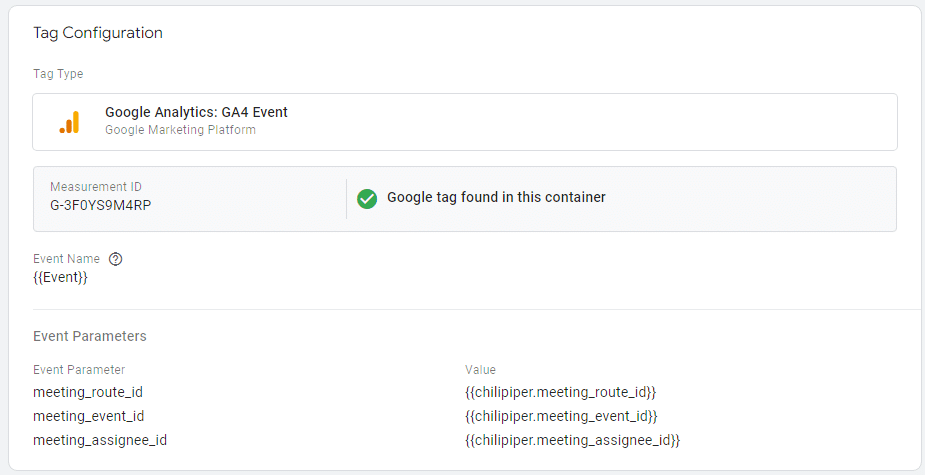
})You can now create a GA4 Event tag to send these events into GA4.
You can use the {{Event}} variable to dynamically pass the data layer’s event name as the GA4 event’s name.
You can also add any of the values sent in the data layer as event params. Note that these are nested under the chilipiper key so should be referenced accordingly, e.g. chilipiper.meeting_route_id

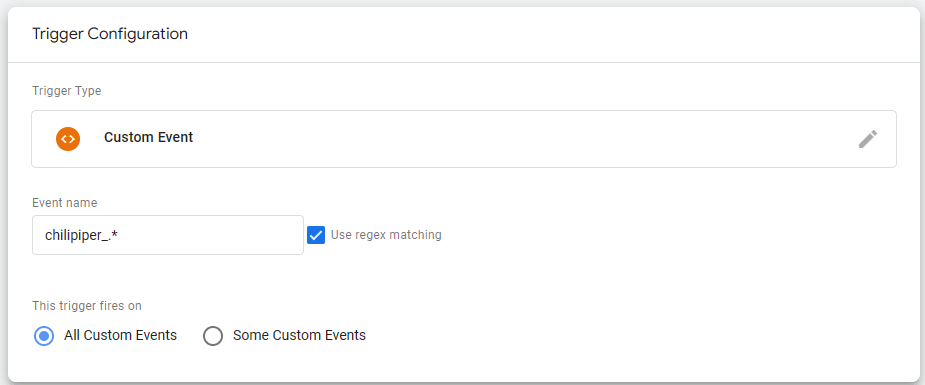
Finally, create a Trigger of the type Custom event. You can select a specific event or a catchall regular expression as I did (make sure to check the Use regex matching box):

Google Analytics 4 implementation
Similar to the GTM implementation above, we can also trigger these events directly as GA4 events using this code:
<script>
window.addEventListener("message", function (a) {
if (a.origin.match(/^https:\/\/[a-z0-9\.\-]{2,}?\.chilipiper\.com$/)) {
// Extract action from the incoming message
var action = a.data.action;
// Extract arguments if exist
var args = a.data.args || {};
// Mapping of actions to new values
var actionMapping = {
"booking-confirmed": "confirmed",
"booked": "booked",
"rescheduled": "rescheduled",
"availability-loaded": "availability_loaded",
"no-free-slots": "availability_empty",
"phone-selected": "type_selected",
"meeting-selected": "type_selected",
"closed": "window_closed"
};
// Check if the action is present in the mapping
if (actionMapping.hasOwnProperty(action)) {
// Update action based on the mapping
var mappedAction = actionMapping[action];
console.log("Concierge - " + mappedAction + ": ", a); // Can delete this line
var meetingType = "meeting"; // Update this dynamically if needed
var eventName = "chilipiper_" + meetingType + "_" + mappedAction;
// Construct the eventParams object
var eventParams= {
meeting_route_id: args.routeId,
meeting_event_id: args.eventId,
meeting_assignee_id: args.assigneeId,
meeting_slot: args.slot
};
// Push the event to GA4
gtag('event', eventName , eventParams)
}
}
});
</script>