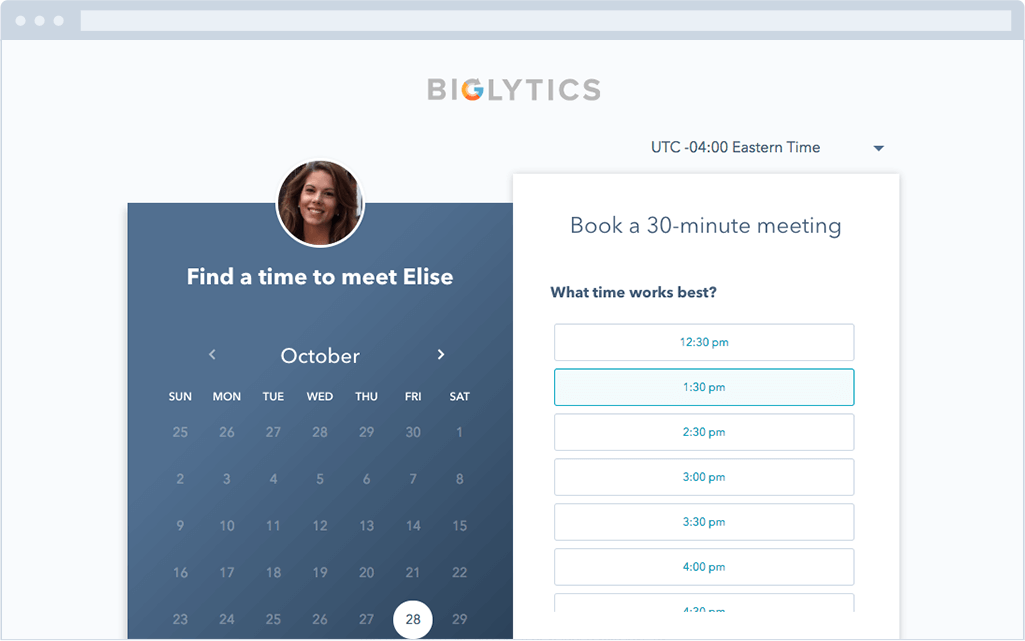
Hubspot’s Meeting Scheduler is a great solution for offering leads to quickly set a demo with your team without back and forth emails on availability and time zones.
While it didn’t kill Calendly, mostly since it lacks plenty of its great features, it’s still a neat tool that many B2B clients use. Since it plays a crucial role in the lead capture process, it is very important to capture the conversions driven by this widget.
In this post I’ll walkthrough the various options for tracking these conversions in Google Tag Manager.

Hubspot Meetings tracking with Google Tag Manager
To track engagement with the widget we need to add a Custom HTML tag with an event listener.
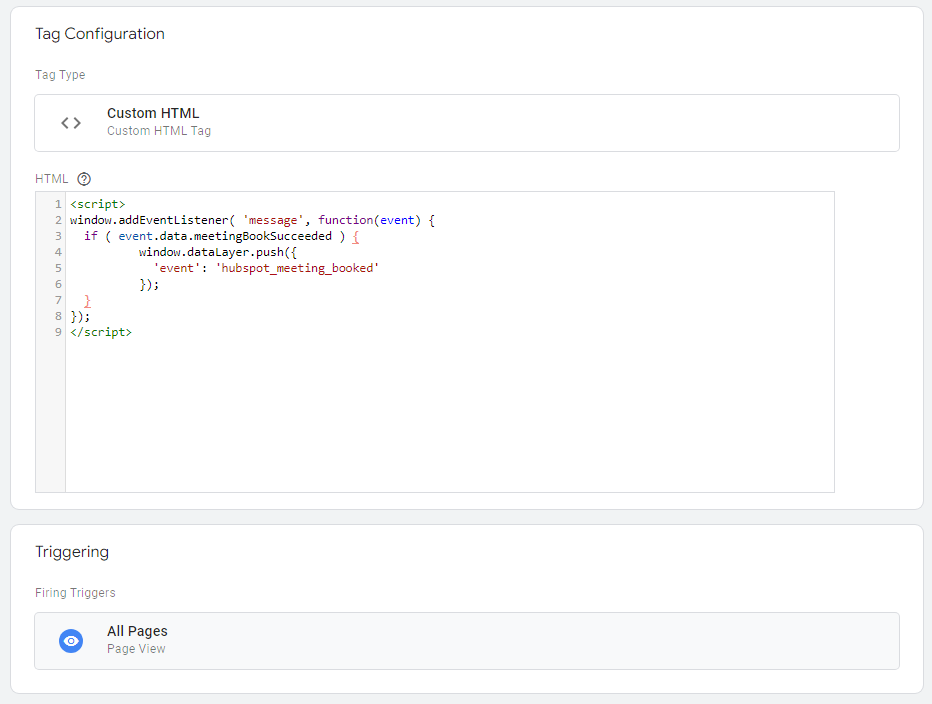
Create a new tag of the type Custom HTML and paste in the script below.
<script>
window.addEventListener( 'message', function(event) {
if ( event.data.meetingBookSucceeded ) {
window.dataLayer.push({
'event': 'hubspot_meeting_booked'
});
}
});
</script>Trigger this tag to fire on All Pages.

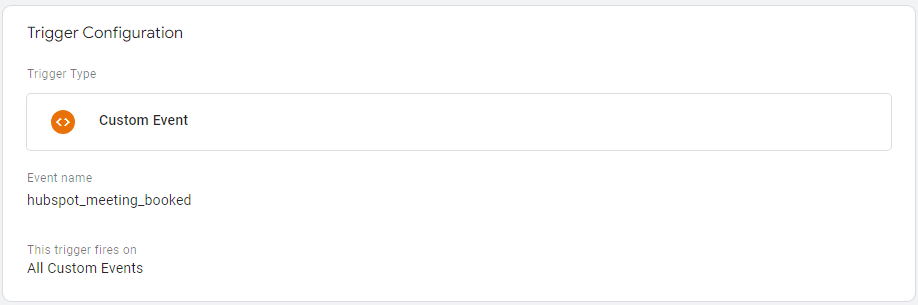
Next, create a new trigger of the type Custom Event.
The event’s name will be hubspot_meeting_booked.

Congratulations, you’re all set!
You can now connect this trigger to any tag in your container.

Hubspot Meetings tracking without Google Tag Manager
For those of you who don’t use GTM (shame on you!), there’s also a solution available. It utilizes the same Javascript logic and triggers the event directly to Google Analytics via the gtag method.
Add this snippet to any page that has a meetings widget you want to track.
<script>
window.addEventListener( 'message', function(event) {
if ( event.data.meetingBookSucceeded ) {
gtag('event', 'hubspot_meeting_booked');
}
});
</script>Bonus #1 – Enhanced Conversions
If you want to send Advanced Matching signals with the event, you can alter the script slightly to report the user’s email from the widget.
<script>
window.addEventListener( 'message', function(event) {
if ( event.data.meetingBookSucceeded ) {
window.dataLayer.push({
'event': 'hubspot_meeting_booked',
'email': event.data.meetingsPayload.bookingResponse.postResponse.contact.email
});
}
});
</script>Bonus #2 – Meeting Widget Views
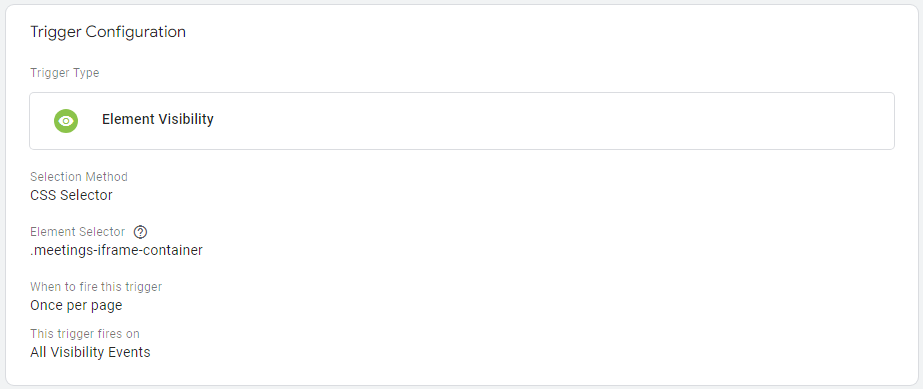
If you’re interested in measuring the widget’s conversion rate, you can trigger an event whenever it was viewed.
Simply create an Element Visibility trigger that observes a CSS Selector of the value .meetings-iframe-container.

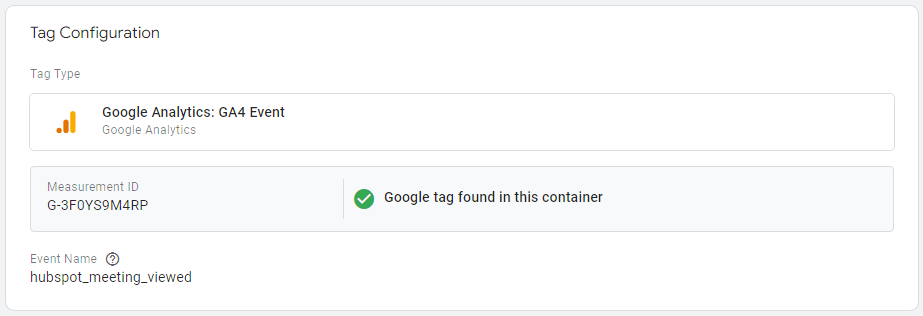
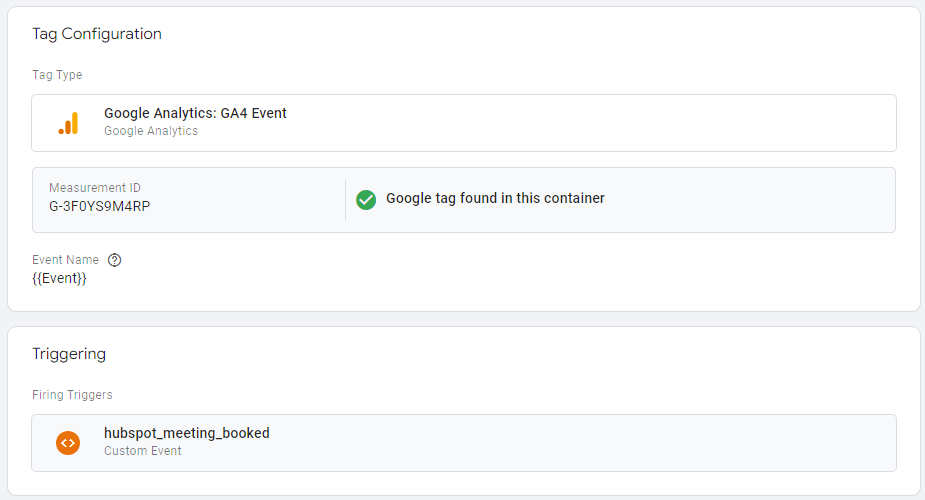
You can then add this trigger to a GA4 Event.