One of the frequent recommendations in preparation for Apple’s PCM and their AEM, is to move all events to the Server Side (Server to Server, or S2S) using Facebook’s Conversion API (aka CAPI).
This is indeed a highly recommended practice, that usually proves to increase both the count of events logged and their accuracy in attributing to the correct campaign. It’s also a common practice for large-scale ecommerce sites using Google Analytics, using a similar tool called Measurement Protocol.
While a full-blown S2S implementation requires your developer to make significant changes to your back-end, you can still reap some of its benefits without investing countless developer hours.
If you’re using WooCommerce, the popular PixelYourSite plugin has the Conversions API events already baked into the platform (for Purchase events only at this time).
If you aren’t using WooCommerce, or want to pass other events too, you can use this guide to do so.
Pro tip:
If you’re having your development team build an internal Conversions API solution, have them look at our code too, it will help them overcome Facebook’s complex documentation.
Important note
This guide will help you build a CAPI solution that is utilizing the key concepts of the API but is built as a client-side solution. This means you won’t get the full benefits of the CAPI (mainly overcoming ad blockers) but can expect an increase of 5-10% in the number of events tracked, resulting in larger audiences to target in your campaigns (e.g. more users recorded that added to their carts).
Facebook even released this case study with “Love your Melon” which showed a 17% increase in attributed revenue after switching to the Conversions API.
Overview
This solution is built to use the existing data objects you already have in your client-side, via JavaScript, Google Tag Manager, or any other method, and transfer them to Facebook via API.
It basically has two parts:
- The client-side script that captures the user details
- The server-side setup to process the data and pass it to Facebook
To keep things (relatively) simple, I’ve used a setup created on Pipedream that removes the need to understand anything too technical or set up an actual server for this. They offer quite a generous free tier, that can handle 100k events/month, so most sites should be able to use this for setting up this CAPI solution.
The Pipedream workflow contains three simple steps:
- Incoming webhook – Used to collect the data sent from the user’s browser
- Node.js function – Used to format the data before sending
- HTTP Post request – Used to send the data to Facebook’s API
Step 1 – Get your Facebook data ready
To create the CAPI integration you will need two values: Your Pixel ID and its Access Token.
Getting the Pixel ID
- In your Facebook Business Manager, access your Events Manager
- Navigate to the relevant Ad Account (top right corner) and select the relevant Pixel (on the left sidebar)
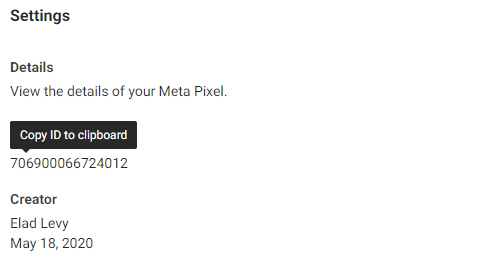
- In the pixel view, click on Settings
- Copy the Pixel ID

Creating an Access Token
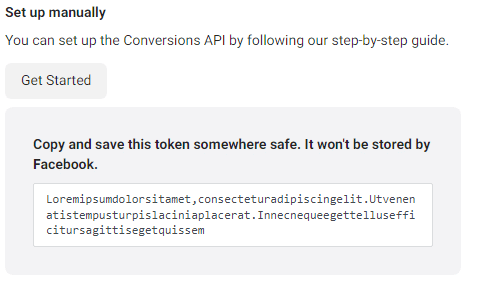
- Further down the Settings tab, under the Conversions API section, click on Create Access Token
(note this requires admin permissions in the business manager) - When prompted, hit Next several times
- Select the appropriate pixel and click Generate Access Token
- Copy the access token

Step 2 – Creating a Pipedream workflow
First things first, create a free Pipedream account (or log in to an existing one).
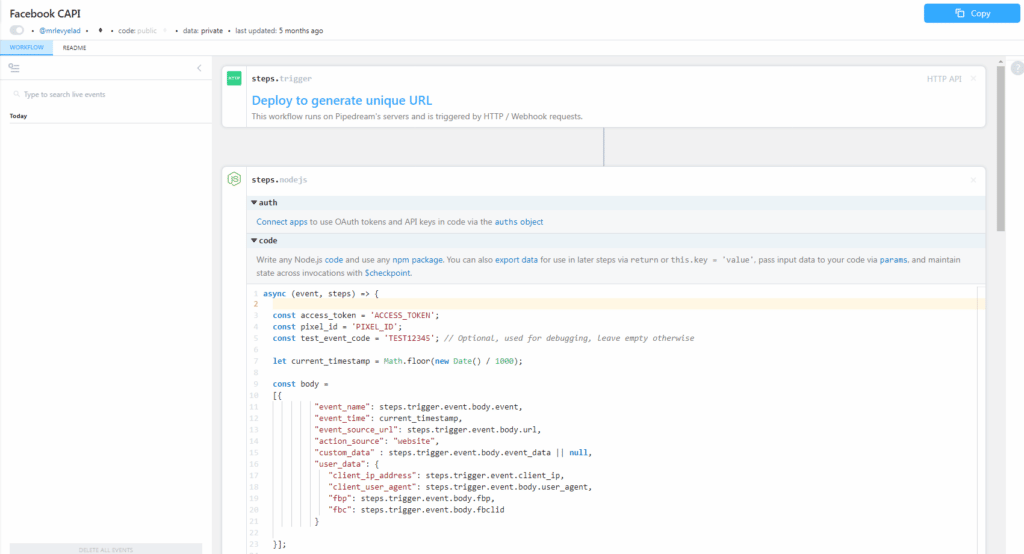
Next, access the Facebook CAPI workflow template we’ve created in Pipedream.

Once added to your Pipedream account, you can edit the Node.js step in the workflow (step 2). Here you should replace the ACCESS_TOKEN and PIXEL_ID with the relevant values copied in Step 1.
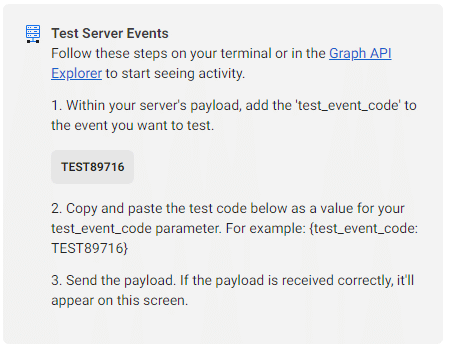
Optionally, you can paste in the test_event_code value from the Events Manager screen (under Test Events).

Step 3 – Adding the client-side script
Before we jump into the script, there’s one last step to complete in Pipedream.
Click “Deploy” to save and deploy your workflow. This will generate a URL for the webhook in step 1. Copy this webhook URL.
Next, add the following JavaScript snippet to all the pages on your site you want to capture events from. Be sure to replace MY_PIPEDREAM_URL with the URL copied from Pipedream.
function CAPI(event, eventData) {
let fbp = document.cookie.split(';').filter(c => c.includes('_fbp=')).map(c => c.split('_fbp=')[1]);
let fbc = document.cookie.split(';').filter(c => c.includes('_fbc=')).map(c => c.split('_fbc=')[1]);
fbp = (fbp.length && fbp[0]) || null;
fbc = (fbc.length && fbc[0]) || null;
if(!fbc && window.location.search.includes('fbclid=')){
fbc = 'fb.1.'+ (+new Date()) +'.'+ window.location.search.split('fbclid=')[1];
}
const headers = new Headers()
headers.append("Content-Type", "application/json")
const body = {
"event": event,
"event_data": eventData,
"fbp": fbp,
"fbclid": fbc,
"user_agent": navigator.userAgent,
"url": window.location.origin + window.location.pathname
}
const options = {
method: "POST",
headers,
mode: "cors",
body: JSON.stringify(body),
}
fetch("MY_PIPEDREAM_URL", options)
}Step 4 – Triggering the script
Once we have the script in place on all pages, we can now invoke it with the Facebook CAPI events we want to send.
These events can be invoked just like the regular Facebook events that use the fbq() method. Instead, they use the CAPI() method.
For example, in parallel to sending fbq(‘track’, ‘Lead’) you can send CAPI(‘Lead’). Notice that there’s no need to use the ‘track’ parameter.
You can also pass custom parameters, such as purchase value and currency, by invoking CAPI(‘Purchase’, {currency: “USD”, value: 30.00}). Since the data structure is identical to the Facebook Pixel, there’s little development effort required here (as the same triggers and data object apply here).
Final thoughts
This is a very simplified version of the Conversions API, but one that can be set up in under 20 minutes of work. A full-blown Server Side implementation is surely the way to go about it, and yet I understand not all companies will choose that route, so this is my “quick and dirty” alternative to it.
You might ask what the benefit of this is. In this case, I can share this screenshot from a Fixel client using a similar method to capture the Fixel events. We can see that the Conversions API has added 803 events that would have otherwise been missing from the pixel. This adds ~6% users to our targeting, which can have a positive impact on our audiences, without requiring too much effort.
GTM Ready code
If you’re using Google Tag Manager, you will find that the script above won’t work (due to limitation on usage of ECMA6 JS). Instead, you can use this script in your Custom HTML tag.
<script>
function CAPI(event, eventData) {
var fbp = document.cookie.split(';').filter(function (c) {
return c.includes('_fbp=');
}).map(function (c) {
return c.split('_fbp=')[1];
});
var fbc = document.cookie.split(';').filter(function (c) {
return c.includes('_fbc=');
}).map(function (c) {
return c.split('_fbc=')[1];
});
fbp = fbp.length && fbp[0] || null;
fbc = fbc.length && fbc[0] || null;
if(!fbc && window.location.search.includes('fbclid=')){
fbc = 'fb.1.'+ (+new Date()) +'.'+ window.location.search.split('fbclid=')[1];
}
var headers = new Headers();
headers.append("Content-Type", "application/json");
var body = {
"event": event,
"event_data": eventData,
"fbp": fbp,
"fbclid": fbc,
"user_agent": navigator.userAgent,
"url": window.location.origin + window.location.pathname
};
var options = {
method: "POST",
headers: headers,
mode: "cors",
body: JSON.stringify(body)
};
fetch("MY_PIPEDREAM_URL", options);
}
</script>