A common issue with Google Analytics is internal traffic crowding your reports.
The standard way to exclude such traffic from your reporting is by creating a filter to exclude any traffic from known IPs (see here how). While this tactic is great, in times such as COVID-19, with many of the team working from home, managing the IP exclusions is difficult.
One quick way to solve this (to some extent) is by excluding known URLs from reporting to Google Analytics. If you’re using WordPress (like I am), you might want to exclude the Preview pages of your posts.
To achieve this we will need to create a simple ‘Custom Filter’.
- To create a filter, navigate to your account’s Admin page.
- Select the relevant Account, Property and View
- Under the View column, click on ‘Filters’
- Click ‘Add Filter’
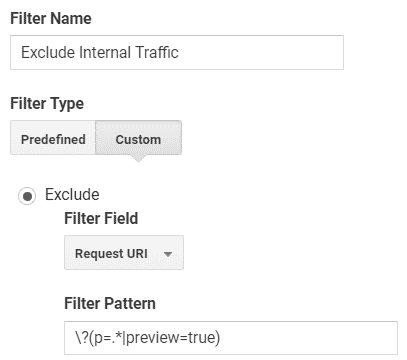
- Give the filter a descriptive name, e.g. ‘Exclude Internal Traffic’
- Select the Filter Type ‘Custom’
- Set the type to ‘Exclude’
- Set the Filter Field to ‘Request URI’
- Paste in the value
\?(p=.*|preview=true) - Save the filter

If you’re using Elementor, you can also exclude it’s preview mode by using the value \?(p=.|elementor-preview=|.preview=true) in your exclusion rule.
(shoutout to Mark Alves for correcting a typo here)
You can also verify your filter before saving to examine how the filter would have impacted your past seven days data.
8 Responses
To clarify, put in the entire \?(p=.|elementor-preview=|.preview=true to eliminate Elementor preview URLs from pageviews? And what if we want to exclude Elementor blocks from appearing that contain “&elementor-block=1” in it? What would that filter code be? Thanks!
So yes.
And any other parameter you’d want to exclude can be added w/o the & symbol, e.g. \?(p=.|.*elementor-preview=|.*preview=true|.*elementor-block=)
So, yes, all I want is for ALL instances of the word “elementor” in URLs to not show up in my page views. I don’t care where within the URL the word “elementor” shows. If “elementor” shows, it’s in a preview setting and so should not count as a page view.
That said, I have tried to put in your suggestion as a “custom” filter (filter field – “request URI”) exactly as follows and when I save, I get an error that the expression is invalid and it won’t let me save the filter:
\?(p=.|elementor-preview=|.preview=true
Can you please retype what the filter should be exactly? I’m not very tech savvy, so if you’re using any quotations or asterisks, please explain what those are used for and if I am to also insert those into the filter. Thank you.
The filter is built with Regex, so the syntax is of course based on that.
To filter in/out the phrase “elementor” you can simply add in “.*elementor.*”.
The .* indicates this:
. is any character (except new line)
* is 0 or more of the preceding token
so basically will capture any instance of this in the URI
So, is it possible you provide the exclude filter not built in Regex? Translation please.
You can type in “elementor” without the .* it will work just the same (these additions are to make it fail safe).
The custom filter type is by default set to regex, you can’t really control it (unlike the “simple” filters)
This doesn’t seem to be working for me. I used the following Filter Pattern in the Request URI field: \?(p=.|.*elementor-preview=|.*preview=true|.*elementor_library=)
When I clicked “Verify this filter” I saw the before filter and after filter seemed to have this URI pattern filtered out. However, when I go look at page traffic, I am still seeing “preview” and “elementor” in my Page URLs. Can you advise?
Hey
Try using the same filter syntax in the Behavior -> Site Content -> All Pages report search and see if you still see these