When running a LinkedIn Ads campaign that is driving traffic to your site, you want to have conversion tracking in place in order to optimize your ad spend.
Similar to other platforms, LinkedIn offers two types of conversion tracking:
- URL Based, e.g. anyone who reached /thanks
- Event-Based, for user actions that don’t trigger a URL change
As with other platforms, my first recommendation is to always try to have a Thank You Page (TYP). In many cases, I like to set up a generic TYP for all similar form submissions (e.g. all landing pages).
Pro tip:
A TYP is also a great place to offer immediate follow up content, to keep the user engaged
This method is more stable from a technical perspective, easier to measure across multiple platforms, and doesn’t require additional code, as it can be configured from inside the ad platforms.
In the case that you can’t redirect the users after the conversion, you will need to add a conversion event, which requires adding some extra code to the site. In this post, I’ll cover several methods to add these conversion events.
Creating a conversion in LinkedIn Ads
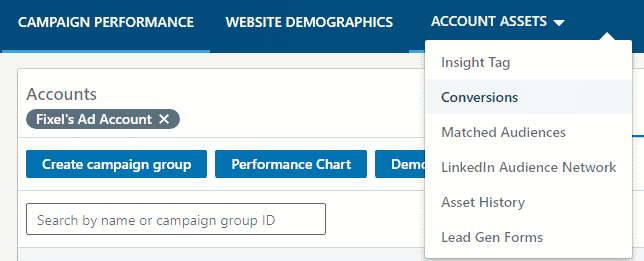
To create the conversion in, open your LinkedIn Ads Campaign Manager.
Navigate to Account Assests -> Conversions and click ‘Create a conversion’.

Name the conversion something descriptive, e.g. Demo Request.
Select the conversion type, e.g. Lead or Purchase. Optionally, you can set the conversion’s value (to calculate ROAS) and conversion window (for attribution purposes).
You can also select the campaigns to which it applies. Additional campaigns can be added later in the campaign creation flow.
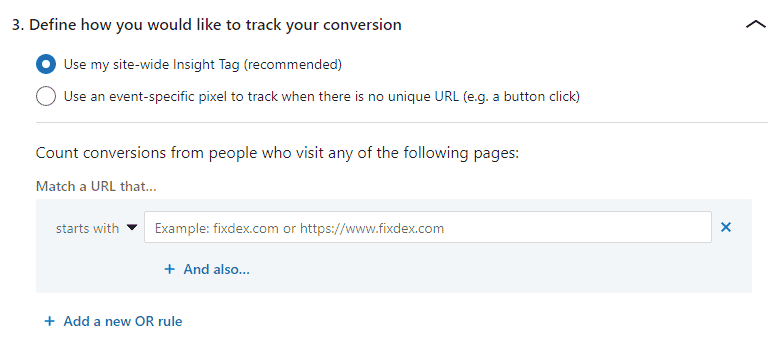
Finally, select the tracing method you want to use, URL or Event based.

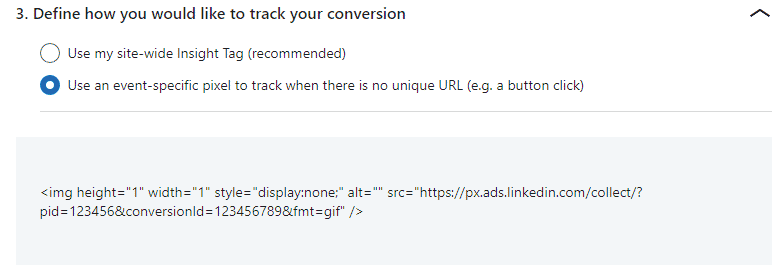
The rest of this post assumes you’ve chose the event-specific pixel.

Manually adding the conversion event
If you’re not using Google Tag Manager (GTM), you can copy the snippet (by clicking on it) and pass it on to your developer. You will need the developer to load this image tag once the conversion action has taken place (e.g. a form was submitted).
Adding the conversion using Google Tag Manager
If you’re using GTM, there’s two ways you can add the LinkedIn conversion pixel. Unlike the LinkedIn Insight Tag, which has a dedicated tag in GTM, LinkedIn conversions need to be set using custom tags.
There are two alternatives to implement the pixel and I’ll cover both.
Custom Template Tag (July 2022)
LinkedIn has recently added a new Custom Template tag that is expected to replace the legacy LinkedIn Insight Tag in GTM.
The new tag is using LinkedIn’s modern JS snippet which supports both a site-wide pageview event and a specific conversion event (as all other pixels already do).
Using this tag makes the implementation simpler.
First, if you hadn’t already, add the new Custom Template tag to your container.
Create a new tag (or edit your existing LinkedIn conversions tracking) and select the tag type.
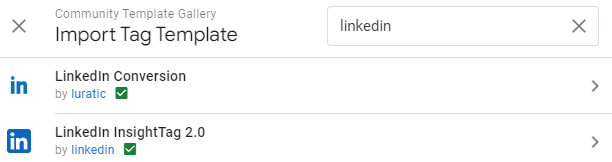
Under Tag Configuration select “Discover more tag types in the Community Template Gallery”
Search for ‘LinkedIn’ and select the ‘LinkedIn Insight 2.0’ tag by ‘linkedin’

Grant all the required permissions and you’re set to go.
Now you can add two values to the tag:
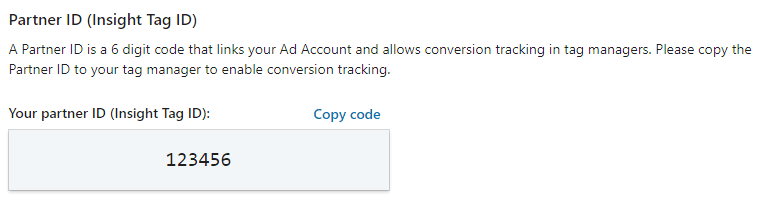
- Your LinkedIn Partner ID (PID)

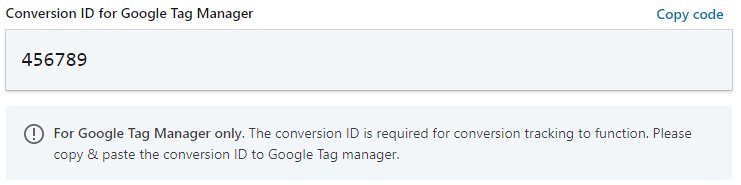
- Your conversion’s specific ID

Finally, add the relevant trigger to the tag (for example, a form submission) and you’re set to go.
Custom HTML Tag (Simpler)
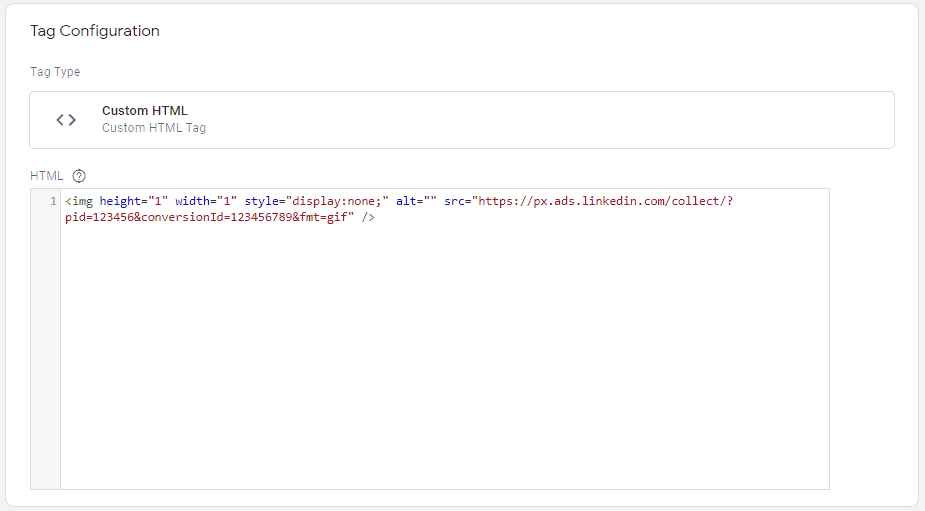
This method is probably the most popular one. All it requires is pasting the code copied from LinkedIn into a Custom HTML tag in GTM.

Next, add a trigger to fire this tag on the appropriate user action (e.g. form submission).
Custom Image Tag (Efficient)
This method is only slightly more complex, but the result is much more elegant and efficient (code-wise).
Paste the code snippet copied from LinkedIn into a notepad app:
<img height="1" width="1" style="display:none;" alt="" src="https://px.ads.linkedin.com/collect/?pid=123456&conversionId=123456789&fmt=gif" />From the snippet, grab only the value of the src:
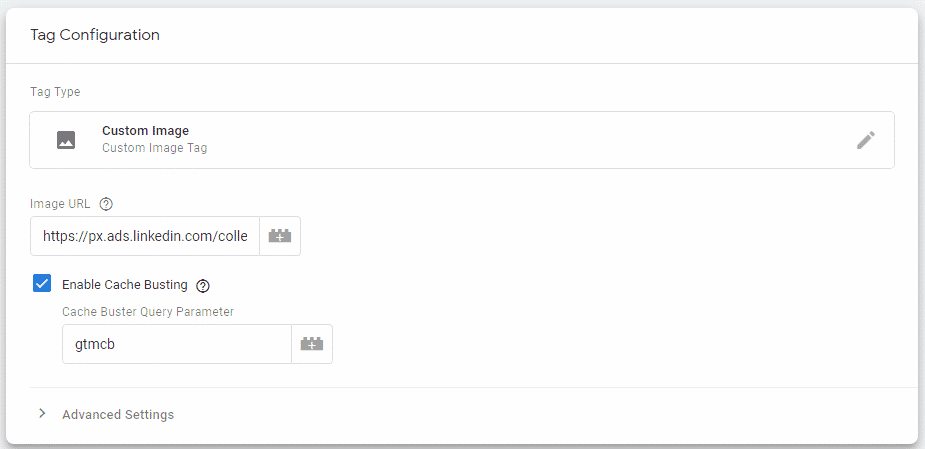
https://px.ads.linkedin.com/collect/?pid=123456&conversionId=123456789&fmt=gifNow open up GTM and create a new tag of the type Custom Image. I bet you’ve never used this one, right?
Simply paste the URL you grabbed into the Image URL field:

And that’s it. Add a trigger an you’re all set.
You can leave the Cache Busting checkbox marked, no need to uncheck it.
The dirty nerdy specs
The GTM Custom HTML tag simply appends the HTML contents of the tag to the bottom most part of the page. This is add the LinkedIn pixel as an image to the bottom of the page.
The image is invisible, so isn’t seen by the user, but this addition to the page cause entire page to reevaluate it’s DOM, even though it practically hasn’t changed.
The second method, the Custom Image, only sends a request for the image without adding it to the page at all, thus a much more efficient process.
The difference, in most cases, is tiny, and won’t impact user experience, but I personally like to keep my code clean 🤓