Whoa, I think this one easily ranks for both longest and most boring post title I’ve written. But heck, it’s a super valuable post 🤷🏻♂️
When working with clients that use a modern development framework such as Angular or React, standard tracking methods just don’t work. Similar issues happen when working with Progressive Web Apps (PWA).
These frameworks use a mechanism called Single Page Applications (SPA) that effectively loads only a single “page” when visiting a site. Additional pages and content are loaded in a manner that only loads the relevant content on the page, without executing a full page load.
As a result, the Google Tag Manager script loads once and there aren’t additional Page Load events to trigger new pageviews beyond the first.
GTM has a built-in solution to support this, with the initial pageview triggered from a page load event, and additional pages triggered using the History Change event.
While this solution can work to some extent, I prefer to proactively have the developers trigger a pageview event with accurate data. This provides far more reliable data for analysis.
To simplify the setup, I usually create a generic set of a Custom Event and Data Layer Variables that can be reused across any platform I want to track. This also enables me to add additional platforms down the line without altering the current GTM setup.
Let’s break it down
Custom event
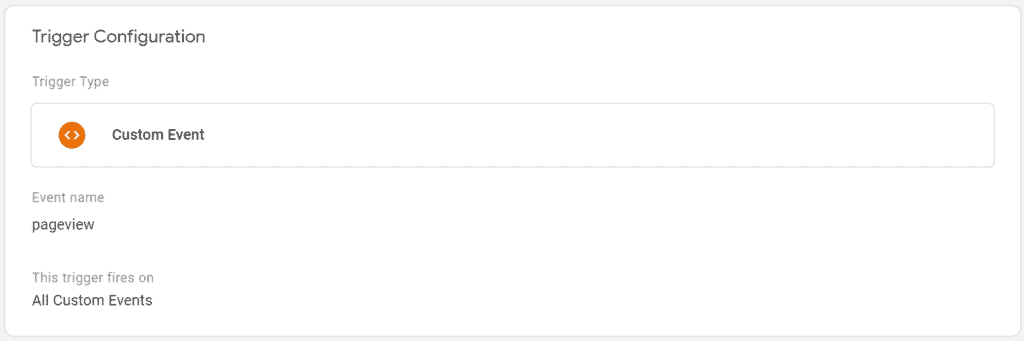
The first step is creating a Custom Event that will be used as a Trigger. I like to name this event ‘pageview’, but it can be named anything you like. The important thing is to be consistent in its naming across whichever events you trigger.
To create the trigger, navigate to the Triggers page in GTM and click “New.
Select the trigger type is ‘Custom Event’ and set the Event name to ‘pageview’. The trigger should fire on all custom events.

Data Layer Variables
To pass the full data of the pageview, I ask the developers to explicitly pass these values:
- Page Route, e.g. /contact-us
- Page Title, e.g. Contact Us
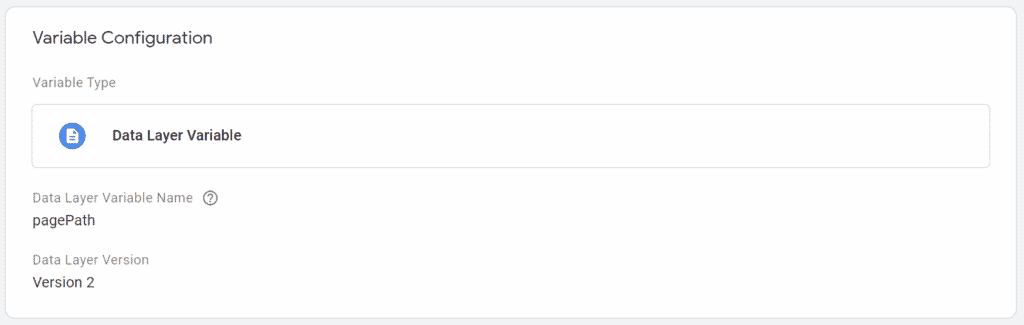
To pass the data I create two Data Layer Variables (DLV). To create the DLVs, navigate to the Variables page in GTM and under the User-Defined Variables click New.
Select the variable type is ‘Data Layer Variable’ and set the Data Layer Variable name to ‘pagePath’. Save the variable and repeat for pageTitle.

The reason for writing ‘pagePath’ instead of ‘page path’ is simply because of standard JS naming conventions. It will work just as well written in either form.
Creating a Google Analytics pageview
Now that we have the Custom Event and DLVs ready, we can create our Google Analytics pageview.
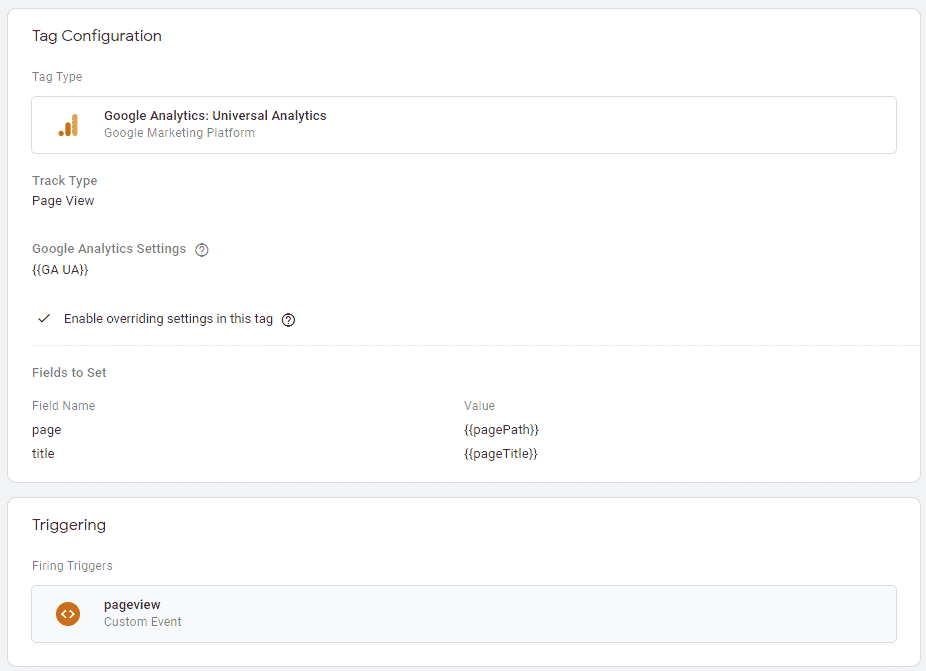
Navigate to the Tags page in GTM and click New. Select the Tag Type ‘Google Analytics: Universal Analytics’ and set the Track Type to ‘Pageview’.
Make sure you add Google Analytics Settings to the tag.
You can now add the DLVs you created to populate the relevant values in the Google Analytics tag. If your entire site is a SPA/PWA, you can set this on the Google Analytics settings variable level.
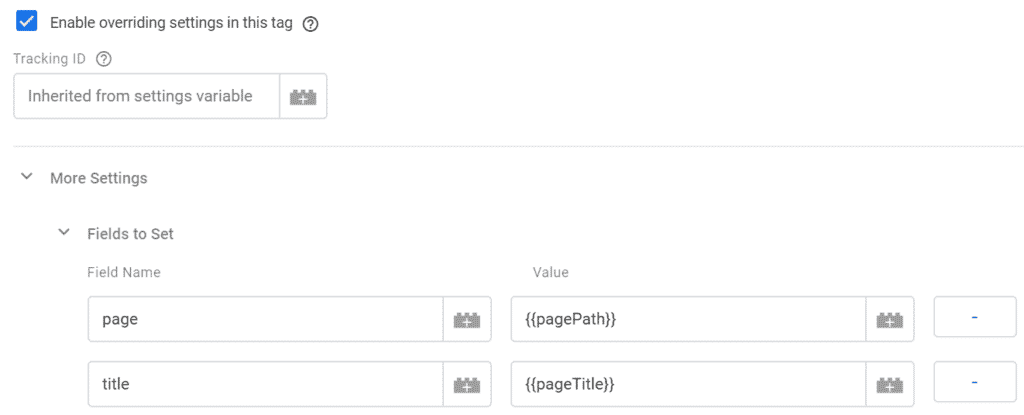
Alternatively, you can set this on the tag level by checking the ‘Enable overriding settings in this tag’ box.
Under Field name add ‘page’ and set the value to ‘pagePath’. Also add ‘title’ and set the value to ‘pageTitle’

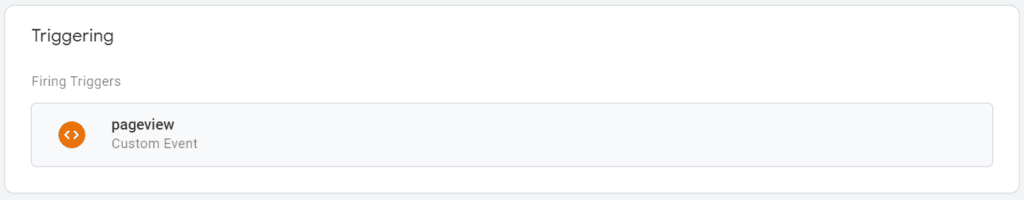
Now that the tag is set up, you can select a trigger that will fire it. Click on the Triggering section and select the Custom Event you created.

And that’s it, your event is ready to fire.

Triggering the generic pageview event
This is the most important part, without it the tracking won’t work.
To trigger the event, you need to run the following script on every page load (aka route change) you want to capture. I also load this on the first pageview, so I’m completely relying in this tracking instead of the standard GTM triggers.
The value of ‘event’ should always be ‘pageview’ (as this is the name of the Custom Event). The value of the DLVs should change according to the data you want to pass.
dataLayer.push({
'event' : 'pageview',
'pagePath' : pagePath,
'pageTitle' : pageTitle
}); So why use these frameworks
Using SPA or PWA platforms are a pain in the neck not only from an analytics perspective, but also for Organic promotion in search engines.
Besides the general hype, these frameworks are usually quicker and easier to develop, which is why most developers choose them. Another important benefit is their speed, which can be blazing fast.
With the right setup, you can track and promote these sites effectively, and enjoy the benefits of a modern framework.