If you’re already using Zendesk to power chat on your site, you probably already have it integrated into your Google Analytics account to report on events. Just like other popular tools, Zendesk hasn’t yet released a native GA4 integration for their product.
In this guide, I’ll walk through two methods of integrating the Classic Zendesk Web Widget with GA4. The new Zendesk Web Widget has a different API with fewer integration options, so I’ve detailed these separately at the bottom of the post.
Important note: In both scenarios you will also need to create a matching Custom Dimension in Google Analytics to be able to report on the specific actions taken in Zendesk
Google Tag Manager (recommended)
Adding the GA4 event using GTM (Google Tag Manager) is simple.
Step 1: Add Custom HTML Listener Tag
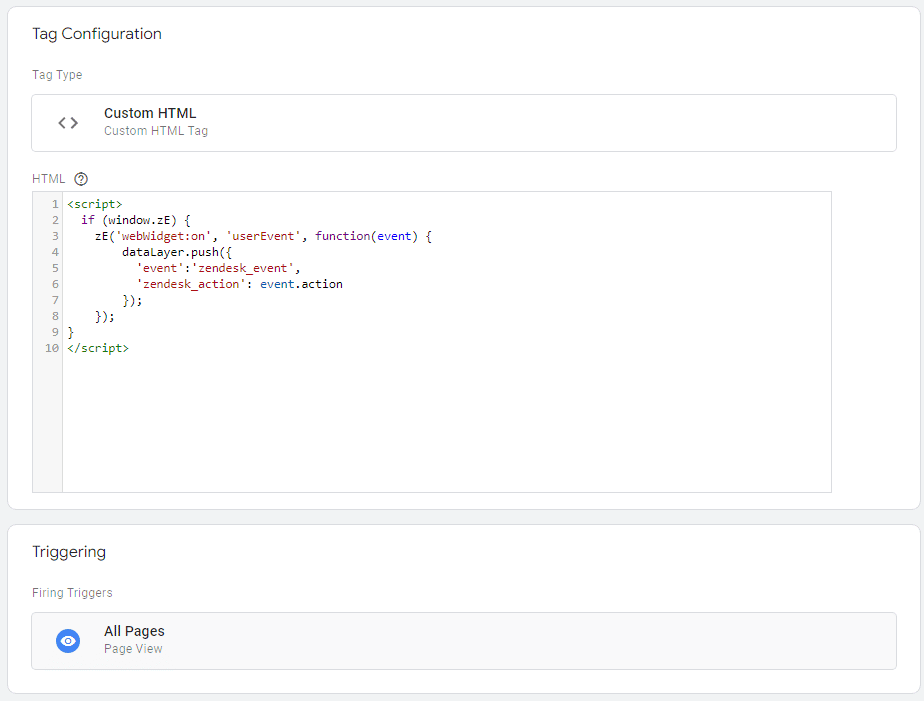
In your GTM containers, create a new Custom HTML tag and name it “Zendesk Listener”.
Paste in the tag the following snippet:
<script>
if (window.zE) {
zE('webWidget:on', 'userEvent', function(event) {
dataLayer.push({
'event':'zendesk_event',
'zendesk_action': event.action
});
});
}
</script>Add a trigger to fire the tag on all pages and save the tag.

Step 2: Create a new variable to capture the events
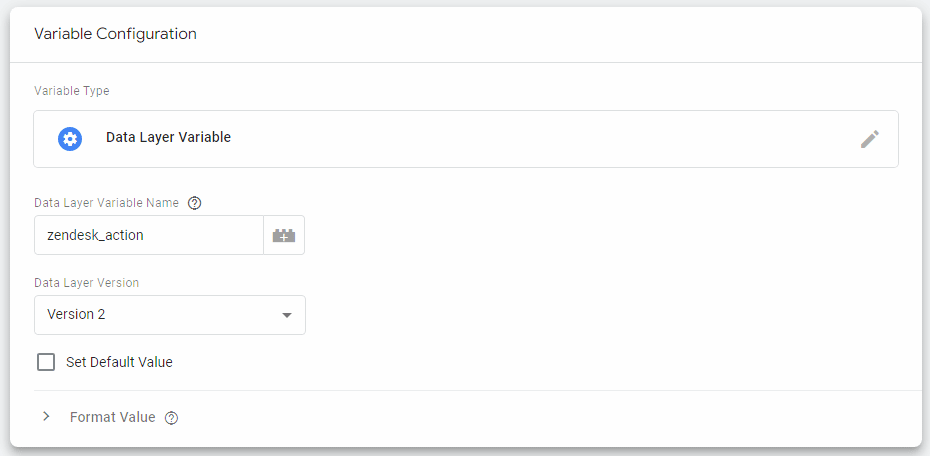
Create a new variable of the type Data Layer Variable named zendesk_action.

Step 3: Create a new trigger
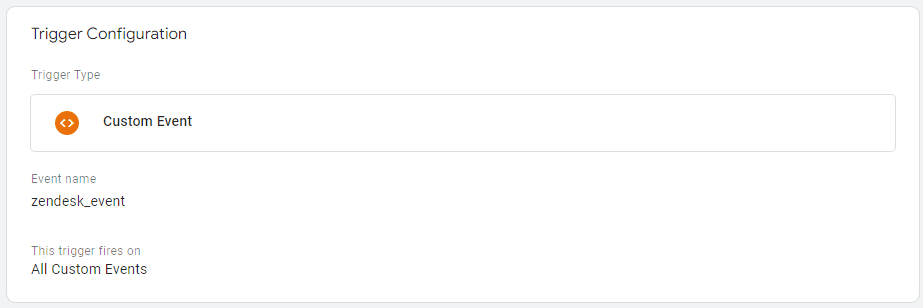
Create a new trigger of the type Custom Event. The event’s name should be set to zendesk_event.

Step 4: Add a GA4 event tag
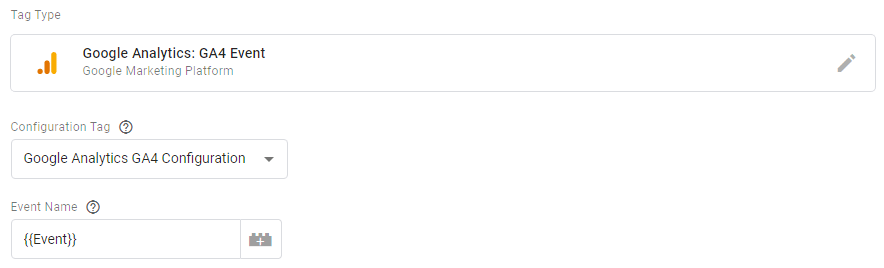
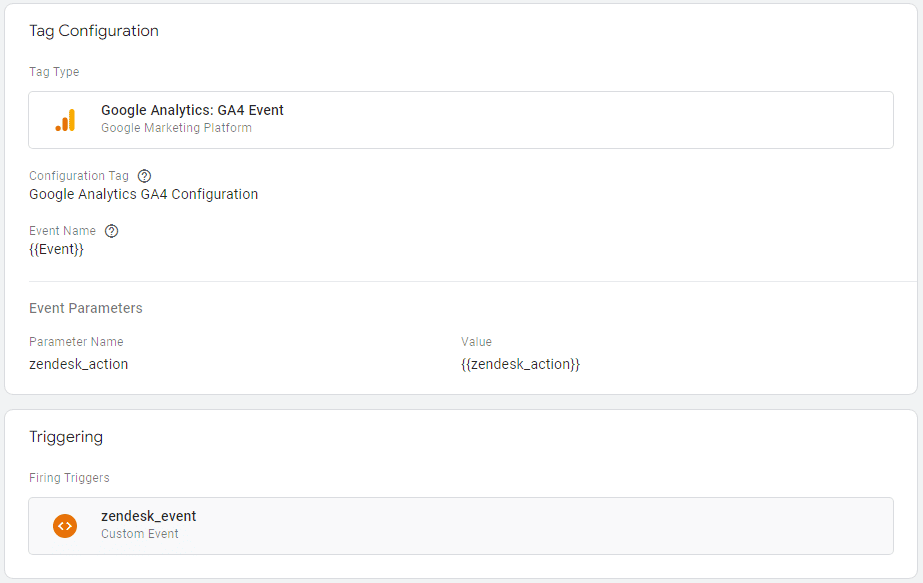
Next, create a new GA4 Event tag and associate it with the relevant GA4 Configuration Tag.
Set the Event Name to {{Event}}.

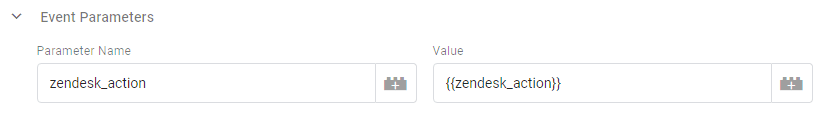
Add a new event parameter called zendesk_action. Pair the parameter with the variable created as its value.
You can of course alter the zendesk_action to use any parameter name of your choice.

Finally, add the trigger you created to the event tag and you’re all set.

Manual integration
If you’re not using GTM on your site, you can simply add this snippet to track any Zendesk event on your site.
This script checks for the presence of the zE method, indicating that the Zendesk widget is active, in conjunction with the GTAG snippet present. Only if both exist, it will trigger the relevant events to GA4.
if (window.zE && window.gtag) {
zE('webWidget:on', 'userEvent', function(event) {
gtag('event', 'zendesk_event',{
'zendesk_action': event.action
});
});
}Be sure to create a Custom Dimension in Google Analytics so that the zendesk_action will be available in reports.
You can of course alter the zendesk_action to use any parameter name of your choice.
Tracking the new Zendesk Web Widget
As mentioned above, the new Web Widget comes with fewer events, so tracking is significantly different for it.
The two key events that can be tracked are the opening and closing of the chat widget.
Google Tag Manager set up
Similar to the setup of the legacy web widget, you will need to create a Custom HTML tag.
Widget open
if (window.zE) {
zE('messenger:on', 'open', function() {
dataLayer.push({
'event': 'zendesk_open',
});
});
}Widget close
if (window.zE) {
zE('messenger:on', 'close', function() {
dataLayer.push({
'event': 'zendesk_close',
});
});
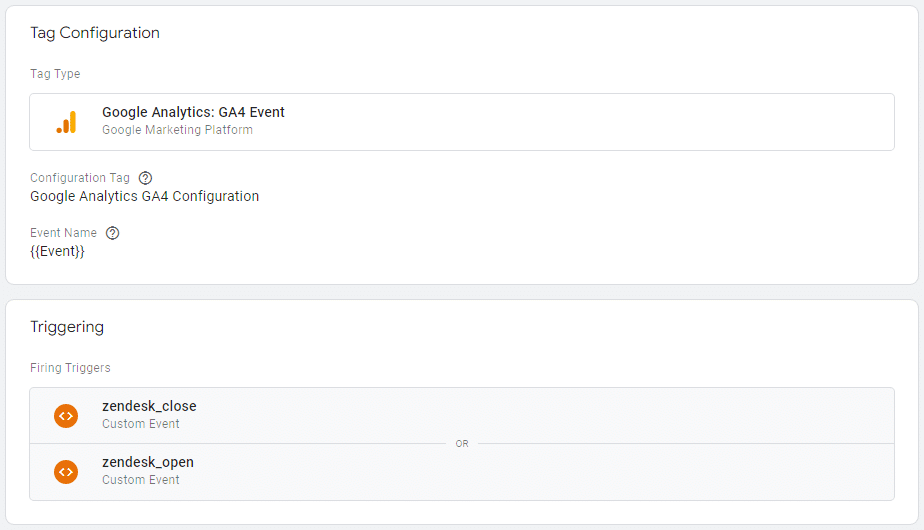
}The rest of the setup is similar, with the GA4 Event tag using only the event’s name and a trigger with the Zendesk events.

Manual set up
Similarly, the setup for the manual tags will use the two events.
Widget open
if (window.zE && window.gtag) {
zE('messenger:on', 'open', function() {
gtag('event', 'zendesk_open');
});
}Widget close
if (window.zE && window.gtag) {
zE('messenger:on', 'close', function() {
gtag('event', 'zendesk_close');
});
}
One Response
Hi,
Really need your help to integrate zendesk with ga4. I tried from last 10 days multiple scenarios but it is not working.
Please please help