One of my favorite tools for lead capture is Poptin. Besides being a great tool with fantastic functionality, it also features two great founders, Tomer and Gal, who I can personally say have influenced much of the work I do as a marketer.
Integrating Poptin using Google Tag Manager
To add Poptin to your site you need to add their JavaScript snippet on all pages. One way to do this is by using a Custom HTML tag. Another (better) approach is to use the Custom Template Tag created by the Poptin team. Generally speaking, when built correctly, these tags offer better performance and leave less room for human error compared to Custom HTML tags, so I highly recommend using them.
Using the Custom Template Tag
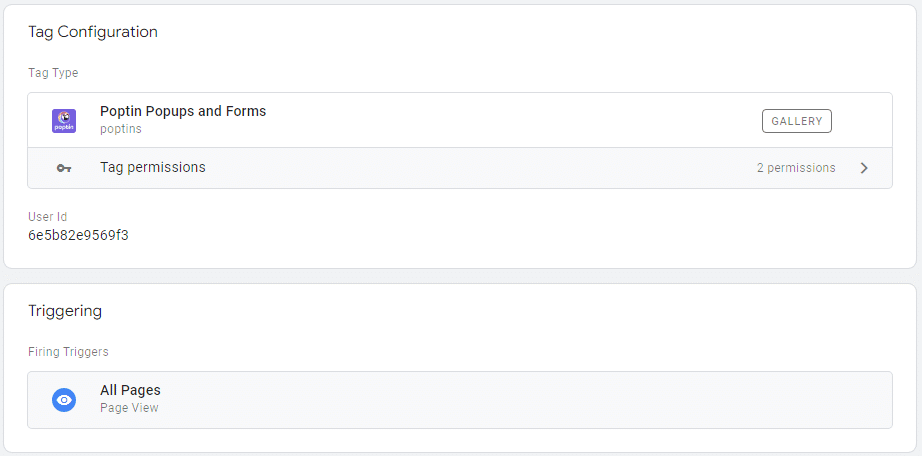
- Create a new tag in GTM
- When choosing the Tag Type, select “Discover more tag types in the Community Template Gallery”
- Search for Poptin (by poptins) and add it to your container
- Fill in your Poptin User ID in the relevant field
- Add a trigger (likely All Pages)

Tracking Poptin forms with GA4 using GTM
Now that you have Poptin set up on your site you will likely want to track interactions with it. To achieve this, we will need to create several tags, triggers and variables.
Tag: Poptin event listener
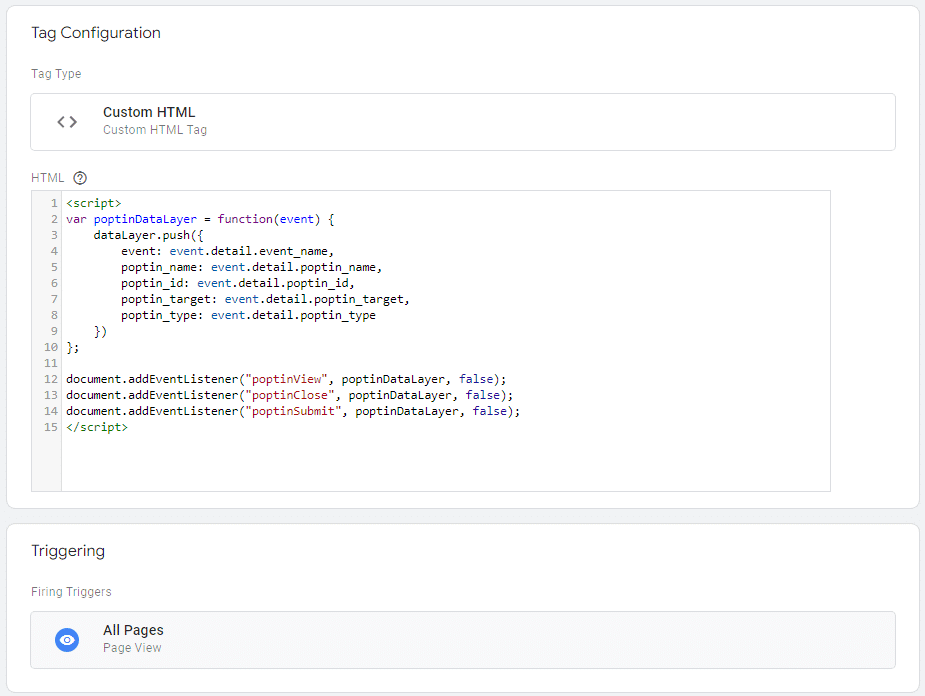
To track the Poptin popup we will add a Custom HTML snippet that listens to any interaction with the popups.
Simply create a new tag of the type Custom HTML and paste in the script below.
<script>
var poptinDataLayer = function(event) {
dataLayer.push({
event: event.detail.event_name,
poptin_name: event.detail.poptin_name,
poptin_id: event.detail.poptin_id,
poptin_target: event.detail.poptin_target,
poptin_type: event.detail.poptin_type
})
};
document.addEventListener("poptinView", poptinDataLayer, false);
document.addEventListener("poptinClose", poptinDataLayer, false);
document.addEventListener("poptinSubmit", poptinDataLayer, false);
</script> Set this tag to trigger on “All Pages”.

Poptin Variables
Create new variable to be used in the GA4 event.
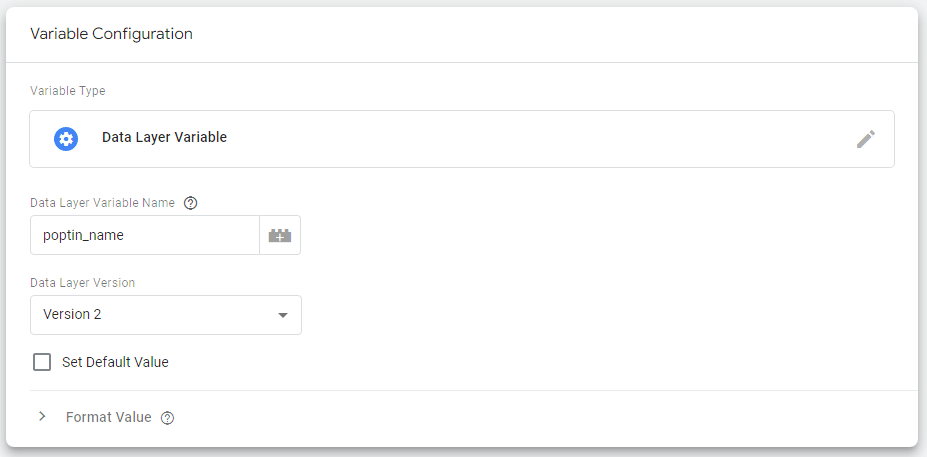
- Create a new variable of the type Data Layer Variable
- Set the Data Layer Variable name to
poptin_name - Set the variable name to “poptin_name” and save it

Repeat for the following variables:
- poptin_id
- poptin_target
- poptin_type
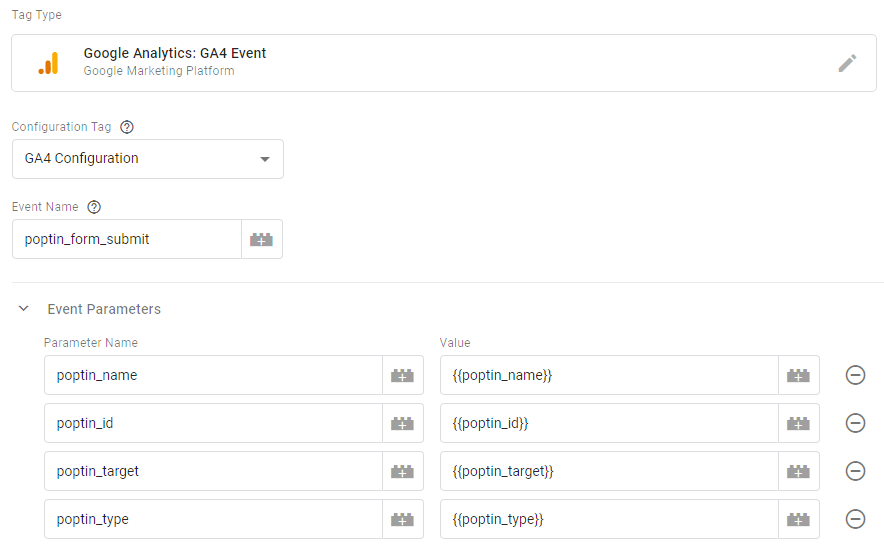
Tag: Poptin GA4 event
Next, we will create the GA4 event.
- Create a new tag of the type GA4 Event
- Set the Configuration Tag to the existing tag in the container
- Set the Event Name to
{{Event}} - Under Event Parameters, add new parameters:
poptin_name
poptin_id
poptin_target
poptin_type - Pair each parameter with the matching variable (created in the previous step) by clicking the lego brick next to the value

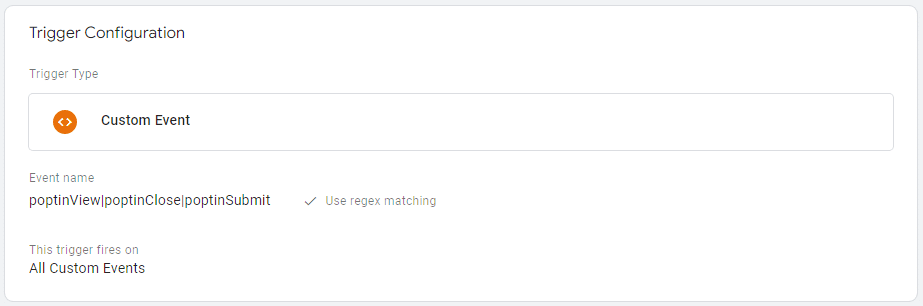
Poptin Trigger
Finally, create a new trigger of the type Custom Event.
Set the Event Name to poptinView|poptinClose|poptinSubmit and check the “Use regex matching” box.

Add this trigger to the Poptin GA4 Tag and you’re all set.
Completing the setup in GA4
After you’ve created the setup in GTM, you will need to make sure GA4 is able to collect the data sent.
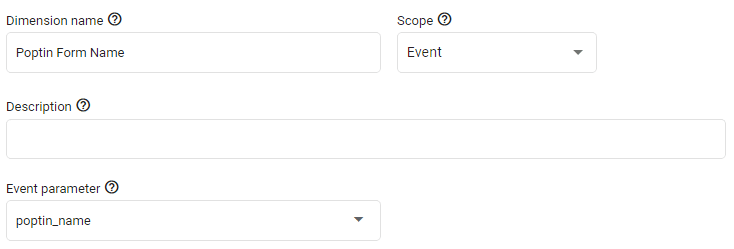
Configuring Custom Dimensions
In order for the Event Parameters you’ve added to the GA4 tag to be reported in GTM properly, you need to set up matching Custom Dimensions in GA4.
To create a new custom dimension, open the relevant GA4 account and navigate to the Admin tab.
In the middle column, click on Custom Definitions.
Under the Custom Dimensions tab, click Create Custom Dimensions.
Set the Dimension Name to a friendly name, e.g. Poptin Form Name, and set the event parameter to the equivalent event parameter from GTM, e.g. poptin_name.

Repeat for all the event parameters sent (poptin_id, poptin_target & poptin_type).
Setting up conversions
Last, but definitely not least, is configuring Poptin submissions as conversions.
While it’s optional to wait for events to come in and then set the conversion by toggling them on in the event stream, I like to take a proactive approach to set these up in advance.
Simple navigate to the Conversions page (also in the Admin tab.
Click on New Conversion Event and paste in poptinSubmit