In this post I’ll show how to quickly and efficiently set up a new pixel in Facebook.
Creating a Facebook Pixel
Creating your pixel can be done only after setting up an active Facebook Ads account.
- In your account, navigate to ‘Events Manager’.
- Click on ‘Add New Data Source’ and select ‘Facebook Pixel’
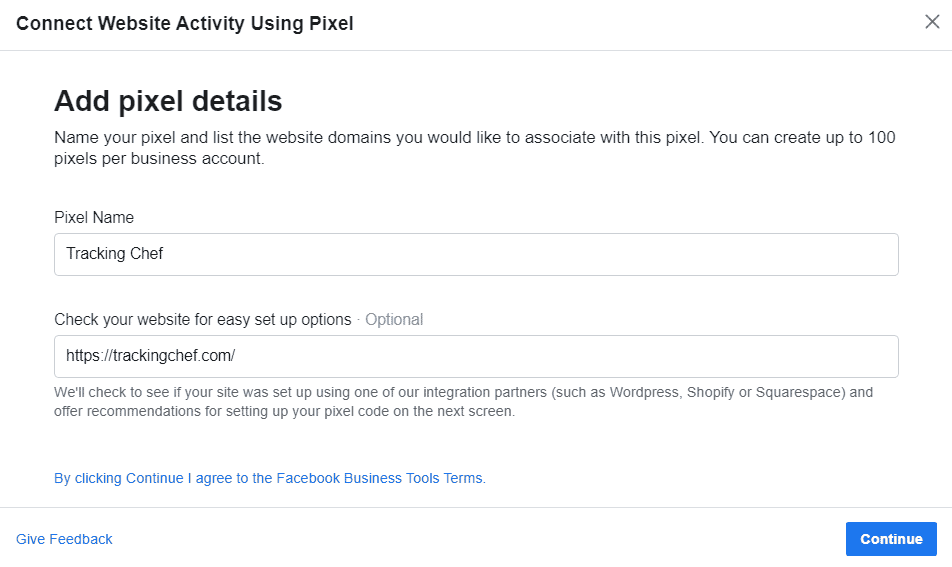
- Name your pixel something memorable, e.g. your site’s name
- Optionally, you can enter your site’s URL for installation instructions to match your specific CMS (e.g. WordPress, Wix etc.)

Installing your Facebook Pixel
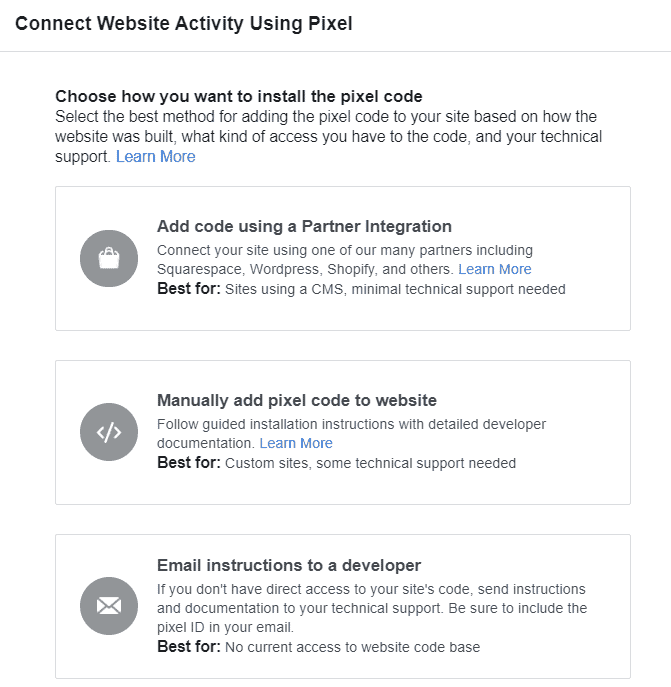
Next, you will be prompted to choose your pixel installation method.

- Partner Integration – Uses the standard integrations for CMS’s that support Facebook’s Pixel via a native plugin. Recommended for site’s that require only a simple implementation.
- Manually – Get the pixel’s code snippet and add it manually to your site (details below)
- Email instructions to developer (same as manual)
Manually installing the Facebook Pixel
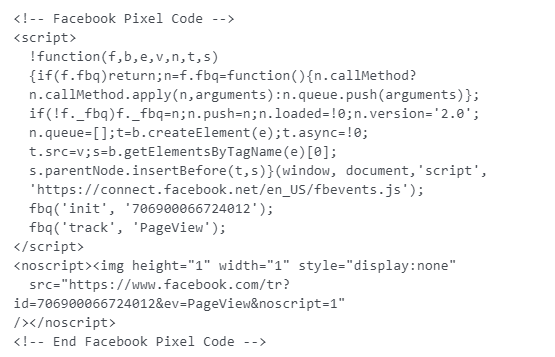
After selecting the Manual installation option, you will see your pixel’s code snippet.

To properly install Facebook Pixel, add the snippet on all pages of your website, preferably as high up as possible on the <head> tag. Adding the pixel to the <body> tag will also work, but might result in discrepancies in tracking, as some users might leave the page before the pixel snippet has fully loaded.
Installing the Facebook Pixel using Google Tag Manager
There are two ways to add the Facebook pixel to your site with Google Tag Manager (GTM):
- Custom Template Tag (recommended)
- Custom HTML Tag
The installation method below covers only the PageView event, which is the standard event for tracking users on your site. This event can also be used to create Custom Conversions for users that reach a Thank You page that can be identified by its URL. Conversions without a dedicated URL, e.g. only a confirmation notice, will require additional event tagging.
Custom Template Tag (recommended)
With GTM being a Google solution, Facebook hasn’t invested in creating their standard GTM Tag. Heck, it took them a few years to even put up a documentation for adding their pixel using GTM.
With GTM’s introduction of Community Templates, one immediate template that was added was obviously the Facebook Pixel, by Simo Ahava.
I recommend using this template as it loads the script in a much more efficient manner and minimizes the risk of you breaking stuff on your site.
To create this tag you will need to import it into your account, which will open some scary looking windows asking for permissions to you GTM container. In many cases I would advise against these, but since this template was developed by a trusted source such as Simo, I can rest assure it is both pixel perfect and contains no malicious code.
- Go to your GTM account and open the relevant container
- Click “Add a new tag”
- Name the tag something memorable, e.g. Facebook Pixel Pageview
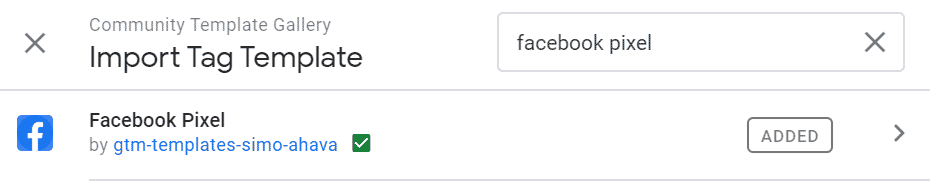
- Under Tag Configuration select “Discover more tag types in the Community Template Gallery”
- Search for ‘Facebook Pixel’ and select the Facebook Pixel tag by ‘gtm-templates-simoahava’

- Grant all the required permissions
- Enter your Facebook Pixel’s ID, e.g. 706900066724012
- Under ‘Event Name’, verify that ‘PageView’ is selected
- Under Triggering, choose a new trigger. The default trigger is “All Pages”, which will load the FB tag on all website pages

- Click Save
Be sure to publish the changes in your GTM container by clicking Submit and then Publish
Custom HTML Tag
With no standard Facebook tag available (unlike all other major platforms), the standard way for implementing the Facebook pixel for years has been by adding it as a Custom HTML tag. This approach has its technical downsides, surely on SPA/PWA sites, but in most cases worked fine.
- Go to your GTM account and open the relevant container
- Click “Add a new tag”
- Name the tag something memorable, e.g. Facebook Pixel Pageview
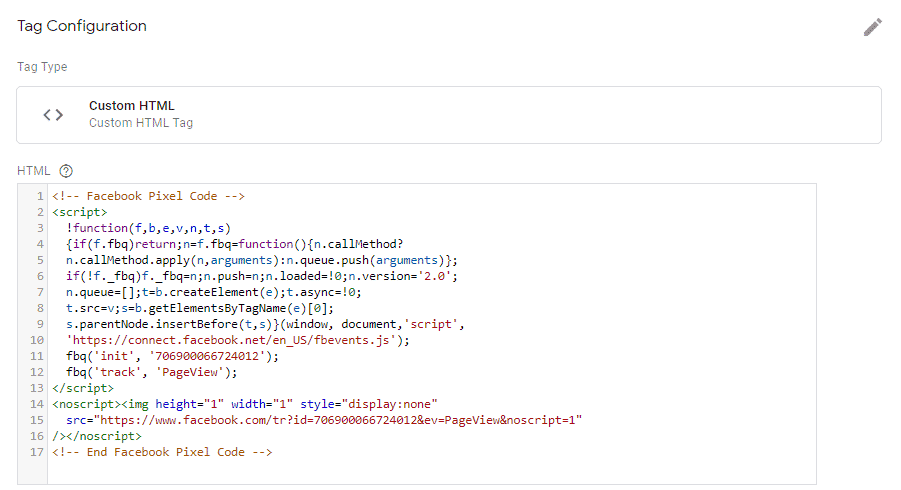
- Under Tag Configuration select Tag Type “Custom HTML”
- In the HTML box, paste the pixel’s snippet

- Under Triggering, choose a new trigger. The default trigger is “All Pages”, which will load the FB tag on all website pages

- Click Save
Be sure to publish the changes in your GTM container by clicking Submit and then Publish