Working for almost a decade with various web analytics platforms, I’ve come to realize that almost all platforms, analytics or advertising, behave in pretty much the same way.
The reason for this standardization is simply because it just makes sense. The current iteration of these mechanisms is logical and simple to implement, so most platforms have aligned with it (except you LinkedIn, yes, I’m looking at you!).
Understanding the common patterns between the platforms has helped me to easily add new tools to my belt and so can you.
So why are these called pixels?
The name “tracking pixel” originates from the fact that most platforms transmit all their tracking data on top of an image (often a GIF file). The data is sent from the user’s browser when the website visited loads an image. This image is practically invisible, limited to a size 1×1 or even 0x0 pixels (hence the name pixel).

How data is transmitted on top of a pixel
The data that is transmitted is sent in the request to the server asking for the pixel. Some of the data is sent appended to the URL of the pixel requested.
For example, Google Analytics tracking sends requests to the URL https://www.google-analytics.com/r/collect.
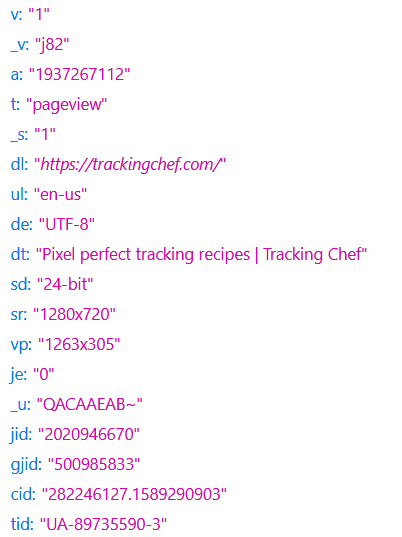
On top of this URL, plenty of parameters pass the specific tracking data:

At the bottom you can see the tid parameter which stands for Tracking ID, and carries the value of the Google Analytics UA that this request should be associated with.
Another way of transmitting data with the pixel is via the cookies on the site. Every request from the user’s browser carries all the data stored in the browser cookies for that domain. With privacy regulations becoming stricter, cookies have become a far less stable way of transmitting data.
All pixel implementations are the same
Out of the box, almost all pixels use the same mechanism to fire:
- JS Library load
- Account identifier
- Action
JavaScript library load
All modern pixels have a JavaScript (JS) library. This library contains all that’s required for the pixel to run smoothly and is loaded from an external file. Using an external file ensures that you’re always loading the most up to date version of the library. Self hosting a technically possible but never recommended.
Account identifier
After the library has loaded, the pixel can be initialized in association with a specific account. This pairing is usually done once, and all consecutive pixel Actions will be associated with that account.
Action
This is now the event we want to track. Most pixels support standard events, for example Page View, Add to Cart and Lead. Some pixels also allow custom events to be sent, to allow more granular custom tracking, for example scroll depth tracking.
Examples
Facebook Pixel
For the Facebook pixel, we can see a textbook example. The top part, mostly in gibberish, loads the JS library.
The fbq(‘init…) part associates the specific pixel ID, i.e. 706900066724012.
The fbq(‘track’…) part fires the specific Action, i.e. PageView.
The final part, encompassed in <noscript> tags, is for browsers that do not support JS, and loads the image pixel directly from the page’s HTML. You can see that the URL parameters appended to the image load the pixel ID and Action as in the full JS snippet.
<!-- Facebook Pixel Code -->
<script>
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window, document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '706900066724012');
fbq('track', 'PageView');
</script>
<noscript><img height="1" width="1" style="display:none"
src="https://www.facebook.com/tr?id=706900066724012&ev=PageView&noscript=1"
/></noscript>
<!-- End Facebook Pixel Code -->Google Analytics
For Google Analytics, you can see that the JS library loaded references my tracking ID, UA-89735590-3, though its contents don’t change between accounts.
The activation, gtag(‘config’…) performs two actions: Associates the specific tracking ID and fires the Pageview action.
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-89735590-3"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-89735590-3');
</script>Quora Ads
The Quora Ads pixel works just like the Facebook pixel.
The initial gibberish loads the JS library. The qp(‘init’…) associates the Quora pixel ID and then the Action triggers with qp(‘track’…). Unlike Google Analytics and Facebook, Quora chose ViewContent as the name for the Page View action, but it serves the same purpose.
The <noscript> tag in Quora is also the same as Facebook’s pixel, with a minor change with the pixel ID sent in a subfolder rather than URL parameter.
<!-- DO NOT MODIFY -->
<!-- Quora Pixel Code (JS Helper) -->
<script>
!function(q,e,v,n,t,s){if(q.qp) return; n=q.qp=function(){n.qp?n.qp.apply(n,arguments):n.queue.push(arguments);}; n.queue=[];t=document.createElement(e);t.async=!0;t.src=v; s=document.getElementsByTagName(e)[0]; s.parentNode.insertBefore(t,s);}(window, 'script', 'https://a.quora.com/qevents.js');
qp('init', 'e4a4302c721745a4a7ae79071b4782gb');
qp('track', 'ViewContent');
</script>
<noscript><img height="1" width="1" style="display:none" src="https://q.quora.com/_/ad/e4a4302c721745a4a7ae79071b4782fc/pixel?tag=ViewContent&noscript=1"/></noscript>
<!-- End of Quora Pixel Code -->But that’s just the standard pixel, what about other actions?
Glad you asked.
So we understood that the “standard” tracking uses a similar mechanism, but so does the event/conversion tracking.
Say you want to track a form submission with a Lead action.
For Facebook that would require sending:
fbq('track', 'Lead');If you’re using Pinterest Ads, it would similarly be:
pintrk('lead');Outbrain would look like this:
obApi('track', 'Lead');You get the point.
Pro tip:
When adding the above via GTM, make sure you encompass the in <script> tags
And here’s another tip:
After the tracking pixel has been initialized on the page with the standard tag (Page View action or equivalent), to fire additional actions, all you have to do is trigger this one line. No need for you to load the rest of the code that’s part of the standard tag.
I see plenty of advertisers failing to implement this correctly. Loading the full tag won’t do any damage, it’s just plain inefficient.
So long story short, on any page you’ve already loaded the standard tag and you now want to trigger another action, simply call the action’s function. That’s it.