So Google Analytics 4 is out, and quite frankly, is a mess. From missing features to confusing new reports and all the way to the mega-clusterfluff of documentation. This is also paired with a bizarre tech build up and implementation – resulting in a HUGE headache, especially when it comes to app tracking.
Personally, I advise marketers to refrain from using GA 4 and keep using your legacy Universal properties as long as you can (vive la resistance!), or at least until GA 4 will mature into a production ready product.
What should we do in the meantime?
The short answer: Hack your way with GTM+Firebase alongside Universal Analytics. Bear with me, I’ll try to explain.
Let’s assume you have an app that you want to track. You would also like to keep your Universal account as is with all of historical data, events and custom data. But now your reporting infrastructure is set by default to Firebase analytics, which is best configured for GA 4. If you already have data in your Universal Analytics property you probably won’t want to lose it, as it still holds plenty of value for you (not to mention the fact that all your setup is geared towards it).
Now I know, you’ve implemented double tracking hoping you’ll figure out a way to work with GA 4, and that someday, maybe, Google will fix all that is missing/broken. So now you have a Universal Analytics property that’s still running and holds your important data, but in parallel also a GA 4 property that, well, you’re trying to figure out how to work with.
When it comes to web properties that’s ok, I guess, for now. But what to do with your app accounts? As a GA 360 (premium) user, I have the privilege of still using the old legacy app tags (i.e. the GA SDK), but those are waaaaaaaaaay past overdue to be scrapped, and while Google hasn’t announced exactly when they will sunset them, it’s expected sometime soon (probably during this year).

Hacking Firebase into GTM
So now your app developers need (and want) to use Firebase for reporting, your GTM needs to use the Firebase tags, and you have both your universal and GA 4 accounts. How to make it all work? I’ll try to explain what I have done and what works for me.
* The following examples I give are for Android and in Kotlin, but you can see in the documentation how to adjust those to your needs/programming language/OS.
Step 1: Manually set Screenviews
In the early days of Firebase, the metric of “screenviews” was autocollected and controlled by Google. To add insult to injury, they decided to add interstitials and splash screens to the count of screenviews – so you had way more screenviews than you should (and there was no way to filter out ads from “real” screens). After the community pressured them, Google decided to give developers the option to manually set screen tracking. While this option is nice, it doesn’t help us when we want to fit Firebase reporting method to a universal account, so I used the Log Events method, treating screenviews as just another event, with the following code:
firebaseAnalytics.logEvent(“openScreen”) {
param(“screenName”, name)
param(“screenTitle”, text)
}
Now you have something you can work with in GTM. In order for this event to act as your screenview in Universal Analytics it needs to send data to the “Screen Name” field in GA. in order to achieve that we need to take the “screenName” parameter from the code and parse it to the screen name field.
Step 2: Set Screen View Tag in GTM
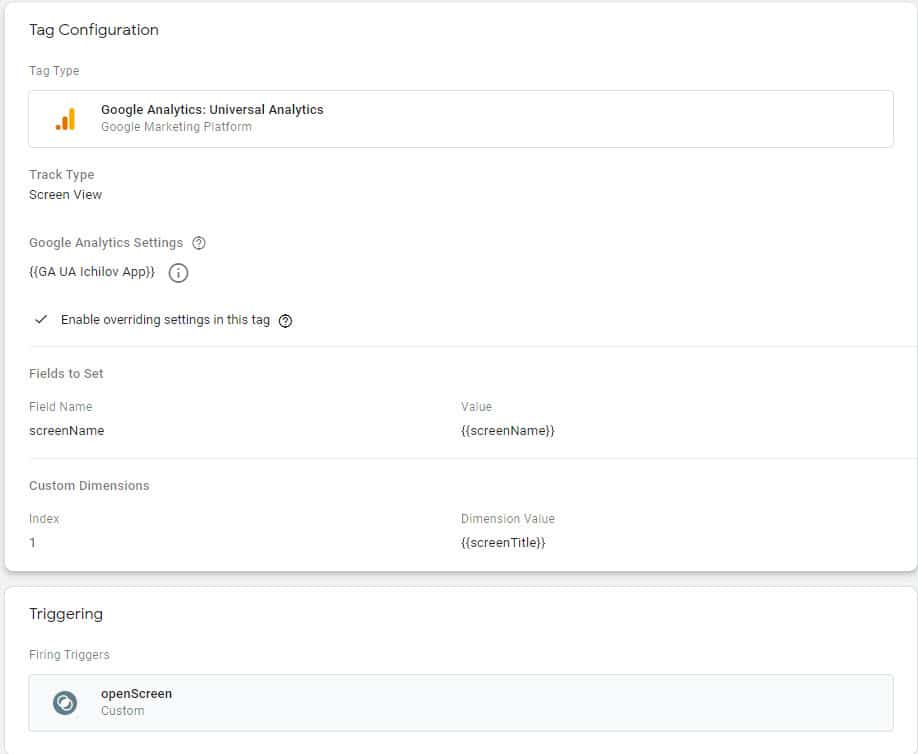
After dev have done their part you need to create to the following tag in GTM:

- Set the “tag type” to “Google Analytics: Universal Analytics”
- Set the “track type” to “Screen View”
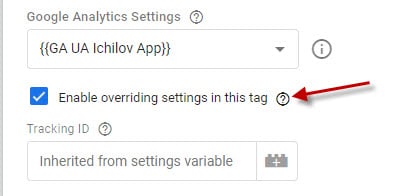
- Under “Google Analytics Settings” set your GA UA number (manually or via a “google analytics settings variable” )
- Then under “fields to set” enter a field name of “screenName” with a value of “screenName” (which you need to create as a variable of “Event Parameter” type).
- (optional) Add a screenTitle variable which will be reported to the appropriate custom dimension in your google analytics account.
* By asking your developer to add more parameters to the openScreen event, you can add any custom data you need via this method.
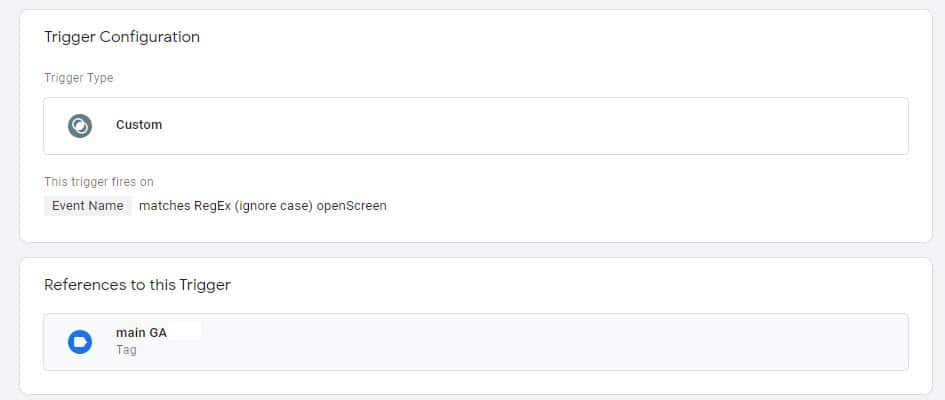
- Set the trigger to fire on a custom trigger where “Event Name” is “openScreen” (pro tip – i use “matches RegEx (ignore case) to catch any errors that can occur on dev side when it comes to naming convention).

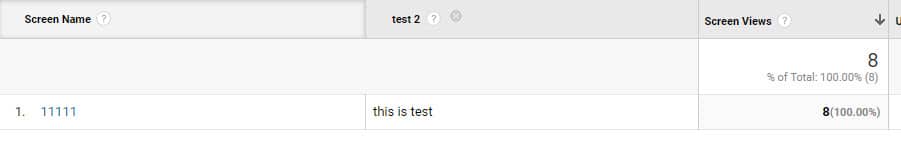
You should expect to see something like this:

The “11111” is a test value of a screen name and “this is test” is a test value of a custom dimension (screen title in this case).
Step 3: Tracking Events.
Since screenviews are only a small part of the story, we now need to understand how to send events via Firebase and collect them with GTM in order to report them in Universal Analytics, don’t worry it’s simpler than it sounds.
We all know that universal events have a pretty rigid structure with their “Event Category”, “Event Action”, and “Event Label” – we simply need to conform to this structure in order for events reporting to work (and you can also add “Event Value” if your using it for some weird reason).
Using the same Log Events method we used for screenviews, all we need is to ask our developer to set the event parameters accordingly and give an event name (same is if you were sending your events to the dataLayer) .
firebaseAnalytics.logEvent("gaEvent") {
param("eventCategory", text)
param("eventAction", text)
param("eventLabel", text)
}This is the basic code that will help your dev to send the event as you need them for Universal Analytics, you still need to name your values in a way that makes sense to you (i.e. use your current events name set up or a new “cleaner” one if you want to take the opportunity to do some events cleaning).
Step 4: Set Events Tag in GTM
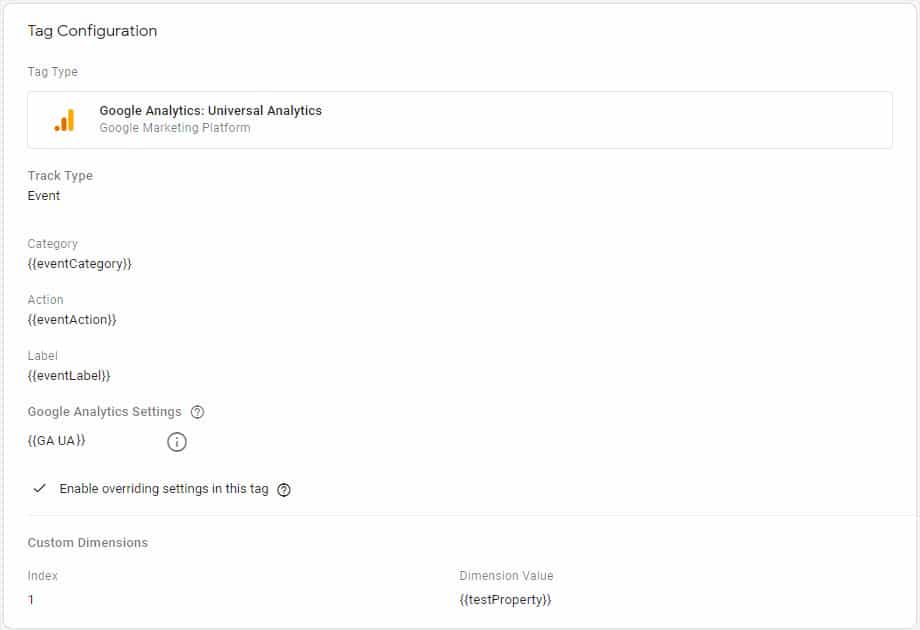
Create a new tag just for events as follow:

- Set the “tag type” to “Google Analytics: Universal Analytics”
- Set the “track type” to “Event”
- Check the box under the “Use Firebase Events Parameters for Campaign attribution (you can read more here)

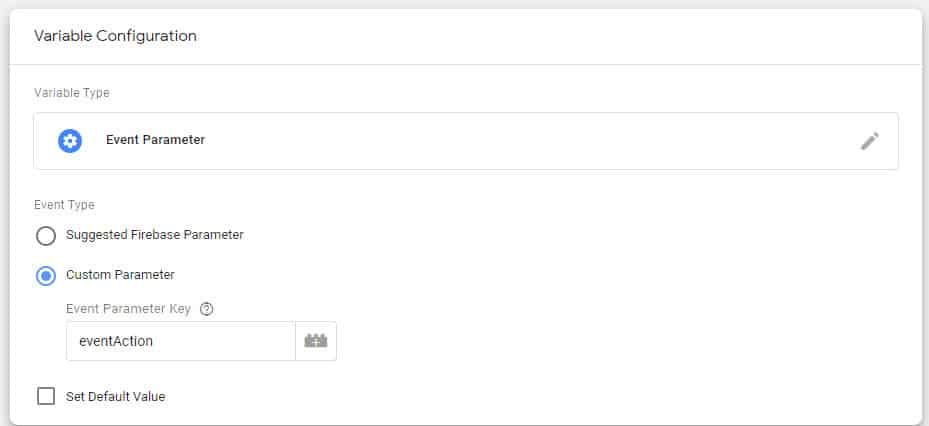
- Under each parameter (Category, Action, Label) set it’s matching variable. Use the “Event Parameter type, then choose “custom parameter” and enter to appropriate parameter key.

- Set a custom trigger where “Event Name” is “gaEvent”
There you have it – you now have a Firebase set up reporting to Universal analytics via GTM
!!! Most important – don’t forget to publish your tags and test them before production.
Step 5: Adding Custom Data / Using “User Property”
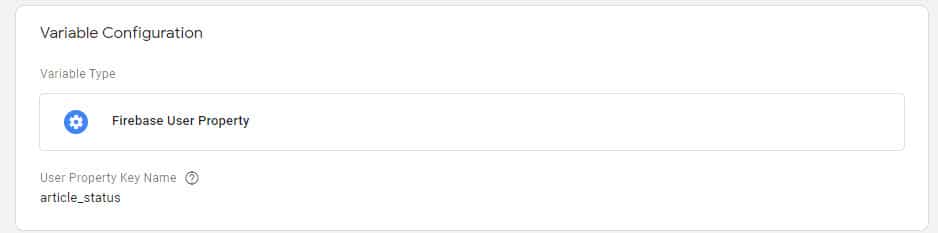
In Firebase there are no more “custom dimension/metrics”, instead Google gave us something called “user property” which we can use as our custom data. For our case, this method should be used whenever you want to send custom data on your users that isn’t linked directly to a specific event. So if you want to know if a users is logged in or not, or the certain status of page (let’s say an article page is blocked or open) – then you can use the following code:
firebaseAnalytics.setUserProperty(“article_status”, blocked)
Adding this to your main PV or events tag is simple and easy, just create a variable of “Firebase User Property” type. After setting the user property as a variable, simply add it to your event or main PV tag, the same way you would a “regular” custom dimension in your tag.

And there you have it – custom data for your app.
Final thoughts
While GA4 is still being developed, and migrating all the work you’ve done on your existing Universal Analytics accounts will take some time – it can be helpful to maintain your app data in UA using Firebase and GTM while still building capacities in GA4 (especially if you’re a 360 user). The need to migrate to Firebase is given but does not mean you also HAVE to migrate to GA4 (for now). Firebase has its limits when it comes to the number of events or user properties you can use, but so does Universal (especially if you’re using a free account). You can read more about the pros and cons of each method and also about the shift from the old GA SDK+GTM to Firebase+GTM in this article by infotrust.
I call for a rebellion – hack your way to keep universal alive!! At least until such time, GA4 will gain more (and much-needed) features.