Webflow is a great CMS solution loved by designers. While I’m more of an Elementor fan, I’ve found Webflow to be a good solution for launching pixel-perfect websites.
Webflow offers native integration with Google Analytics and a simple option to add Google Tag Manager (GTM), so for most simple tracking purposes you can get it up and running in no time.
In this post, I’ll cover the different methods to track Webflow forms, from simple to more complex solutions. I’ll also show how to add these submission events without Google Tag Manager.
Thank you page
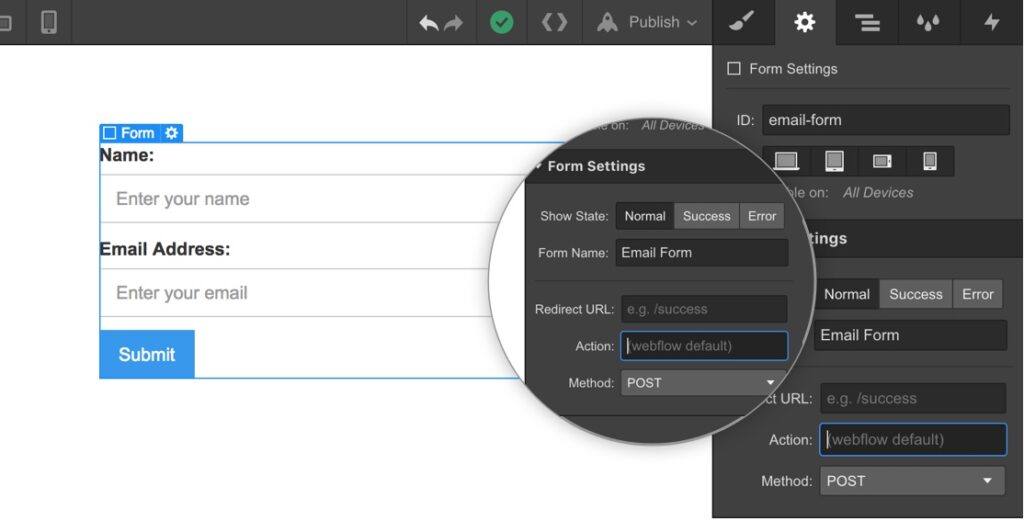
In most cases, using a Thank You page (TYP) is the simplest solution for tracking. You can easily set up Google Analytics goals, Google Ads conversions, Facebook Ads Custom Conversions etc. off of a distinct page URL.

But in some scenarios, you might not want the user to be redirected to a new page, and instead, only show a confirmation notice. In these cases, a different tracking method is required.
Form Submission Trigger
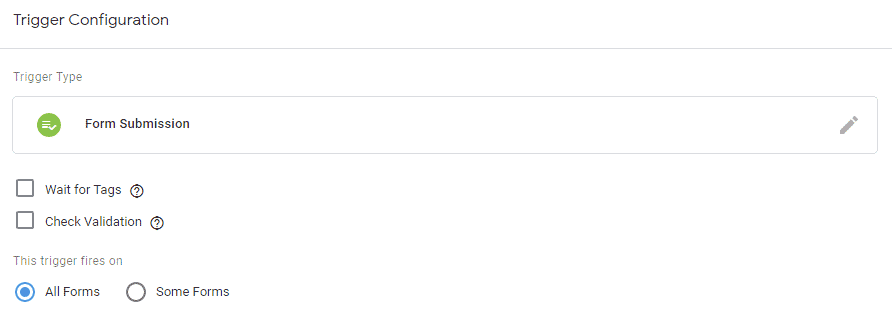
This is the standard trigger for tracking form submissions in GTM. You can set it up with the Form Submission trigger. While this is simple to set up, it isn’t always a solid solution as it might miss submissions (if the tag didn’t run in time) or send false positives on failed submissions.

Selecting the Check Validation box won’t work in this case as the form are validated using AJAX.
Element Visibility Trigger
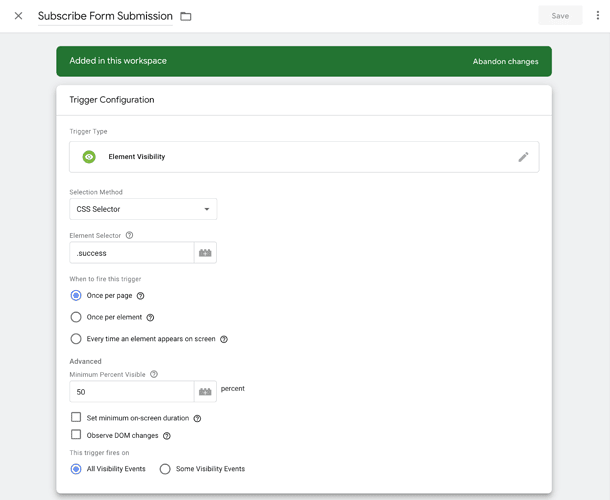
This trigger is more stable than the Form Submission. The basic idea behind this trigger is to identify when a user has viewed a certain element of the page. In this case, we ask GTM to identify users that have seen the Thank Message after successful submission.
Pro tip:
This trigger works regardless of the text of the Thank You Message
To set up this trigger, simply navigate to the Triggers page in GTM a click ‘New’. Select Trigger Type ‘Element Visibility’ and set the Selection Method to ‘CSS Selector’. Paste in the field ‘.success’.
Finally, check the ‘Observe DOM changes’ box or the trigger won’t be able to identify the new page element.

Generic form tracking
The next option is to set up a generic Custom Event to indicate form submissions. This option is also my recommended way to track Webflow forms.
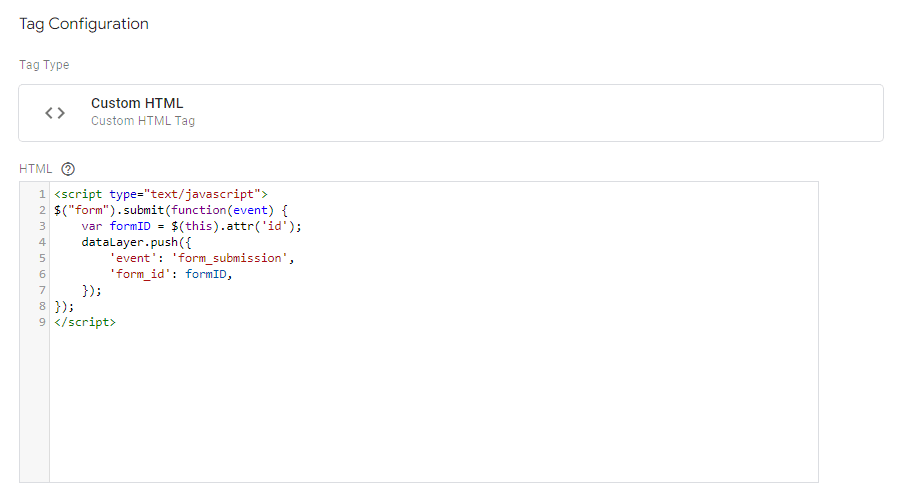
In GTM, create a new tag of the type Custom HTML. Paste into the tag the following script:
<script type="text/javascript">
$("form").submit(function(event) {
var formID = $(this).attr('id');
dataLayer.push({
'event': 'form_submission',
'form_id': formID,
});
});
</script>
Trigger the tag on ‘All Pages’.
This tag will now trigger a Custom Event on each Webflow form submission, with the Event Category ‘form submission’ and Event Action set to the form’s ID in Webflow.
This Custom Event can now be used to trigger additional platforms such as LinkedIn Ads or Quora Ads.
Tracking Webflow form submissions without GTM
In the unlikely case that you don’t use GTM, you can still use this method to track form conversions.
Simply add the following snippet to your site’s code:
<script type="text/javascript">
$("form").submit(function(event) {
var formID = $(this).attr('id');
// Some code you want to run
});
</script>For example, if you want to track Facebook Leads and Google Analytics events:
<script type="text/javascript">
$("form").submit(function(event) {
var formID = $(this).attr('id');
fbq('track', 'Lead');
gtag('event', 'form_submission', {'form_id' : ''});
});
</script>
One Response
Awesome article, thank you for the clarity and concise advice. Hugely helpful!