Working with GTM (and GA) is great, but certain aspects of it were overlooked by Google, and some functionalities are missing which are very much needed. This is where add-ons come in handy, and I’ve collected 5 of them here + 2 tools, for you to explore and empower you to upgrade your Google Tag Manager and Analytics game:
1. Analytics Debugger
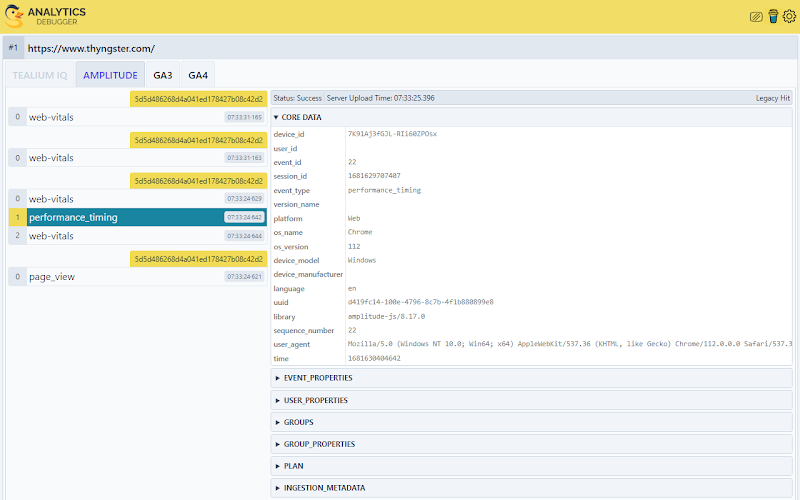
This one is really handy when debugging GTM, GA4 and your dataLayer. It’s built by David Vallejo who is a master in all things web analytics and generally a really nice guy.

It enables you to inspect values from within the dataLayer and persist them between pages. I use it constantly when setting up new tags or vars in GTM, since it allows me to both QA myself and fixes on the fly any errors if I spot them, all within the comfort of an add on that’s also easy on the eyes.
Get the add-on here
2. Dataslayer by Dataslayer.org
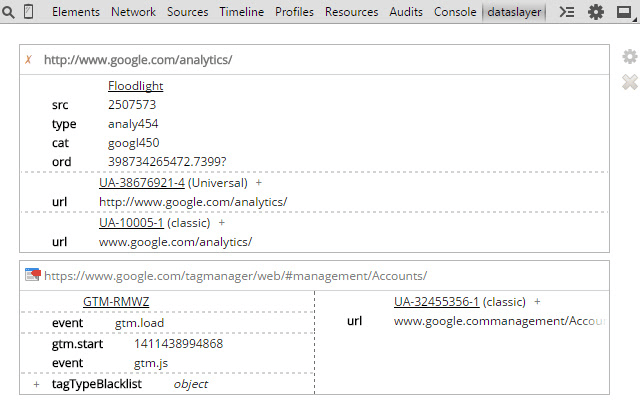
This ominously named add-on is here to help you test tag management systems and supports GTM, Adobe DTM, TagCommander data layer, and Tealium. This add-on simply adds a panel to the developer tools on chrome which lets you monitor tag management systems data layers and display them in a much easier way than just printing dataLayer in your console.

This tool is more of an “in-depth” tool, in the sense it allows me to investigate the dataLayer and GTM implementation when working with chrome’s developer tools. I find it especially handy when working on complex websites and I need to investigate not only the dataLayer but also other elements in the site since in those cases I would probably only use the dev tools and this way I have a dedicated tab for dataLayer. I would appreciate a bit more effort on the UI/UX side since there are prettier tools out there.
Get the add-on here
3. Da Vinci Tools by Supermetrics
If you haven’t heard of this add-on then it’s about time! This addon is so popular that it was acquired by Supermetrics ™. Da Vinci Tools adds capabilities to both your GTM and GA, such as adding a heatmap to GA tables, Remembering the last report you were on, Code beautification for custom HTML tags and custom JavaScript variables, Dark themed editor in GTM, and much much more!
While at first, this tool may seem to be this amazing all-in-one bag of tricks, improvements, and power-ups to your GTM/GA, in many cases I found it to add noise or clutter to my day-to-day. I’ll be honest with you – I keep removing it and reinstalling many every few months, simply because I think that many of the UX changes they’ve added do more harm than good. On the plus side, I do love the “heatmap” feature that’s built-in straight to GA and the confidence test calculator I find very handy when conducting analysis or when exploring some data in GA.
Get the add-on here
4. GTM Copy Paste by Measure School
The name says it all, an easy add-on to help you copy & paste tags, triggers, and variables and paste them into any other account. This is very handy if you’re working on multiple GTM accounts and want to save some manual setup, simply copy & paste instead.
I really like this add-on simple yet straight approach to a problem we all have, that is copy & paste from one GTM to the other. Since in my consultancy I service many clients, this tool allows me to build on work I’ve already done in one client and copy/paste it to the next, no need to manually set up each time (especially useful if you’re working in an agency or have multiple GTM containers to maintain.)
Get the add-on here
5. Analytics UTM Builder by Assaf Trafikant
Hands down the BEST UTM tool out there, this add-on is recommended by over 2000 blogs & influencers including some of the biggest names in the industry (such as Zapier, Search Engine Journal, Neil Patel, and more). As you all know, UTMs can be a source of pain, this add-on is here to help us ease that pain. How? With great features like force lowercase toggle (my personal favorite and a life/campaign saver), read current web address automatically, and a few more tricks up its sleeve, and with a 100% privacy granty it also lets me do my job with one less thing to worry about.
I like this tool so much, I make it a mandatory item for any marketer I work with, and thus I ensure to minimize any human side errors on their end.
Get the UTM Builder here
6. GTM Inspector by Tag Chef
Ok, this one isn’t an add-on, you got me there, but it can be a very handy tool when configuring GTM, especially if you’re looking for “inspiration” from other websites. The GTM inspector allows you to enter any web GTM id and get a breakdown of all the tags that the container has sorted by type with actual scripts running on it, together with an assessment of container size, monthly spending, and pricing overview by service. Pretty sweet, right?

Now, bear in mind this is still in Beta, and, at least from the tests I’ve made, it’s off – showing tags or services that aren’t there, and pricing assessments are not even close to the real spend. I guess it’s kinda like Similarweb, where you know you’re getting data based on assessment and that the numbers need to be taken with a grain of salt. Since this tool is only in Beta, I would assume that more work is in the pipeline and I will follow up on them in the future.
Register and start using here
7. GTM Tools by Simo Ahava
You all know Simo (and if not, shame on you) from his blog, videos, and miscellaneous social media accounts – but did you know he also developed a very impressive GTM tool? Simos gtmtool has been around since 2017, that’s so long ago that you can consider the current GTM version as a whole other tool from the one that was live on 2017.
The gtmtool allows you to one of 4 functions:
- Inspect – where you can inspect your container in a different way than just reviewing your own container by yourself
- Visualize – where you get a beautiful connections graph of your GTM set up, including all vars, triggers, and tags.
- Clone – simply gives you the option to close a container version
- Workspace mode – where you can edit and update your GTM workspace, including bulk actions.
Now let me be honest here, I haven’t found any real usage for the “inspect”, “clone” or the new “workspace mode” features of this tool. These have no value to me and I would rather build the correct foundations and have a clear and clean setup in GTM, than use these functions. For me, the one killer feature here is the “Visualize”, many times I would get a GTM account or container to inspect that is just a pure mess – custom HTMLs combined with templates, built-in vars combined with dataLayer vars, those kinds of accounts that make me think of quitting my job. In these cases, the Visualizer helps me see far more clearly what the heck is going on, and what’s connected to what (which helps me understand the “why” sometimes). This is a great tool to have when working with complex or messy accounts since it helps me map what is where and from there to formulate my game plan of how to change it.

Register and start using here
if you have any other cool & useful tools or add ons feel free to let me know
Bonus: Trafikant Pixel Helper
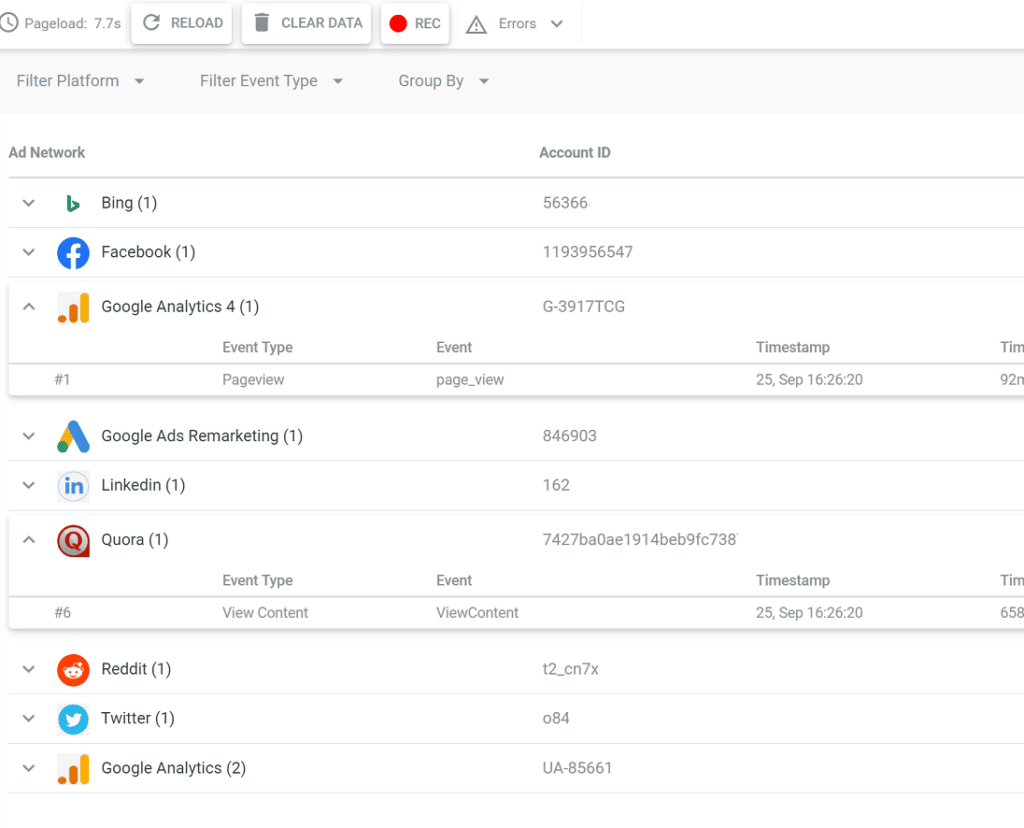
Yet another great tool by Assaf Trafikant, this time an all-in-one debugging tool for literally any pixel you can imagine.

The current list of supported platforms (as of November 2022, will likely update):
- Google Analytics (legacy, universal, GA4)+ server side
- Google Ads (conversion+remarketing)
- Facebook Ads
- Twitter Ads
- LinkedIn Ads
- TikTok Ads
- Pinterest Ads
- Outbrain
- Taboola
- Quora Ads
- Reddit Ads
- Google Optimize
I’m personally a huge fan of it as it saves me a lot of time switching between the various pixel helpers. In many cases it is also more accurate than the platform’s actual pixel helper.
You can get it on this link – Trafikant Pixel Helper